写真素材の一部を利用して自然なテクスチャをつくる
Contents
写真素材の一部を利用して自然なシームレスのテクスチャをつくってみたいと思います。
そのままパターン化することで背景素材にすることも可能です。
眠っていて使われていない写真でも活用できるかもしれません。

たとえばこのブルーベリーの画像。テクスチャや背景パターンとして利用するには量がたりないです。また質のわるいブルーベリーもあります。スーパーの見切り品ですのでしょうがないですが、せっかくの写真ですからなにかに利用したいです。
そこでこのなかのいくつかをピックアップしてテクスチャを作ってみます。
とりかかる前に確認すること
作成する前に画像のなかのどの部分を利用するか検討つけます。
というのもこれからテクスチャとして使用するものは、「選択」しますので素材として利用できそうなものを厳選することになります。
たとえば上のブルーベリーの場合。
- 画像端っこの見切れている素材(そのままだと綺麗なパターンにならないからです)
- 覆いかぶされて、一部が表示されていないもの(被さっているものも同時に利用できる場合は大丈夫です)
- 目立つカラーのもの
- そのほか被写界深度が合わないもの
上記のものはなるべく避けます。またボケている場合などは「シャープ」などのフィルター機能を利用して修正します。
オブジェクトを選択して複製する
ではまずオブジェクトを選択してゆきます。目的の画像ファイルを開きます(背景レイヤーになっているものは通常レイヤーにします)。
そのあと検討をつけたブルーベリーをそれぞれ選択。

選択はやりやすいものを利用してください。選択ツールや選択コマンド。選択とマスク機能などたいへん便利な機能がPhotoshopには多いです。
選択が完了しましたら、選択範囲のオブジェクトをコピーします(編集→コピーなど)。
その後に新規ファイルをつくります。

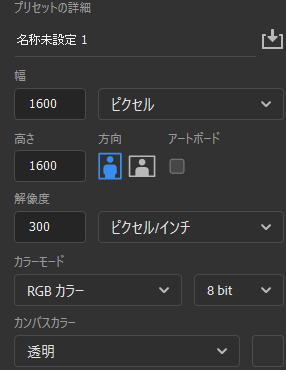
ファイルは「幅」「高さ」をそれぞれ偶数になるように設定します。
今回はわかりやすく正方形のカンバスになるように作りました。
作成されましたら、そのカンバスに先ほどの選択オブジェクトをペーストします。メニューバーの「編集→ペースト」などを利用してください。
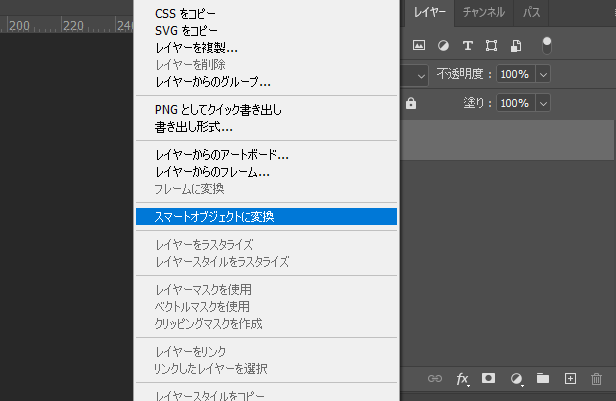
オブジェクトが選択されている状態で、そのレイヤーを右クリック。スマートオブジェクトに変換をおします。
オブジェクトの大きさや位置がカンバスの真ん中に置かれ、なおかつはみ出ないように調整します。

スマートオブジェクトになることにより、ブルーベリーは拡縮の繰り返しをしても解像度がもとのままに保たれます。
次にこのレイヤーを3つほどコピーします。

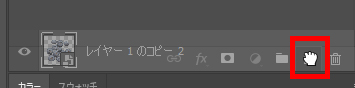
レイヤーパネルからオブジェクトレイヤーをドラッグして「新規レイヤーの作成」アイコンの上でドロップ。
これを繰り返して最低でも4つのオブジェクトレイヤーがある状態にします。
スクロールフィルターで画像をうめる
同じオブジェクトをもつレイヤーが複数あると思います。これらのオブジェクトそれぞれに「スクロール」のフィルターをかけます。
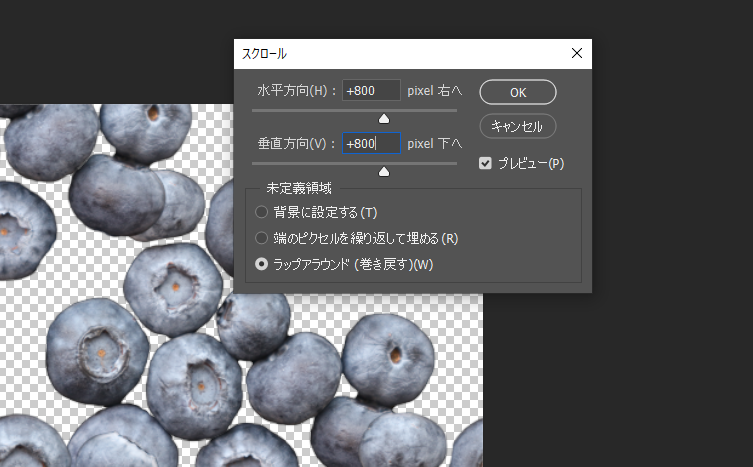
コピーしたいずれかのレイヤーを選択し、メニューバーの「フィルター」から「その他」→「スクロール」を適用。

スクロールの設定パネルが表示されますので水平方向と垂直方向をそれぞれパンバスサイズ(1600px)の半分(800px)にしてラップアラウンドでOKします。
中央に置かれていたオブジェクトは隅に行き、そこで巻き戻されます。結果四隅に等分されるように配置されました。
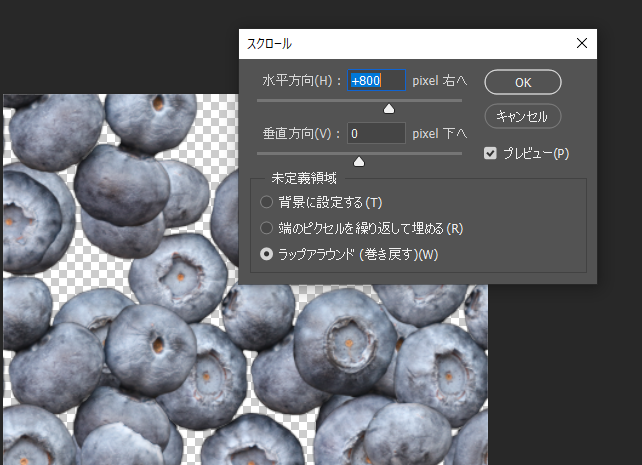
これをほかのコピーレイヤーにも行います。ただし入力の数値が異なります。

今度は水平方向のみに800pxの数値を入れます。オブジェクトは縦方向を基準として両端に行くはずです。
同じように別のコピーレイヤーにスクロールフィルターを適用し、逆に「水平方向を0 垂直方向を+800px」
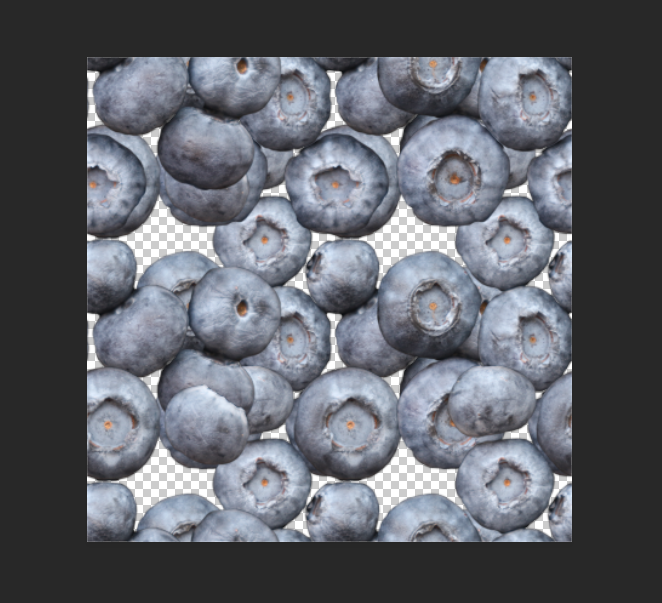
すると画像の上辺と下辺中央にオブジェクトが等分されます。

自然なパターンになるように調整する
オブジェクトレイヤーの配置調整
さて複製したレイヤーが四隅や各辺におかれたました。オブジェクトの選択度合いによっては隙間が空きます。
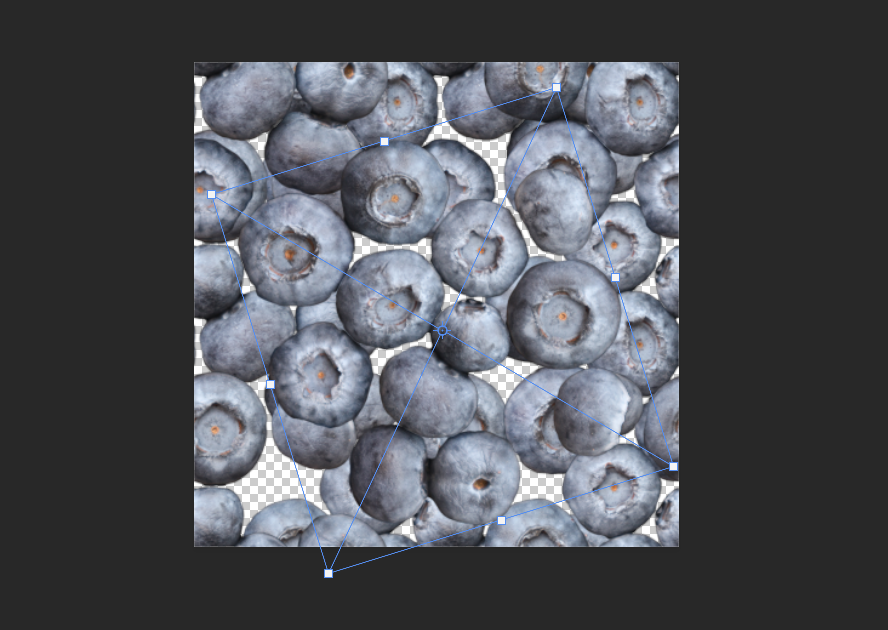
真ん中に配置された元のレイヤー(スクロールフィルターを適用していないもの)をコピーしたり、回転したり。また拡縮するなどして自然になるように調整しましょう。スマートオブジェクトなのでオブジェクトの編集は気兼ねなく行えます。
もとの画像から新たに選択して隙間に配置するのもいいかもしれません。その場合はオブジェクトがカンバスの端で見切れないようにしてください。

またスクロールフィルターを適用したコピーレイヤーは、レイヤーの順序を入れ替え、その見え方を変えることができます。違和感がある場合は試してみましょう。
調整レイヤーなどによる修正
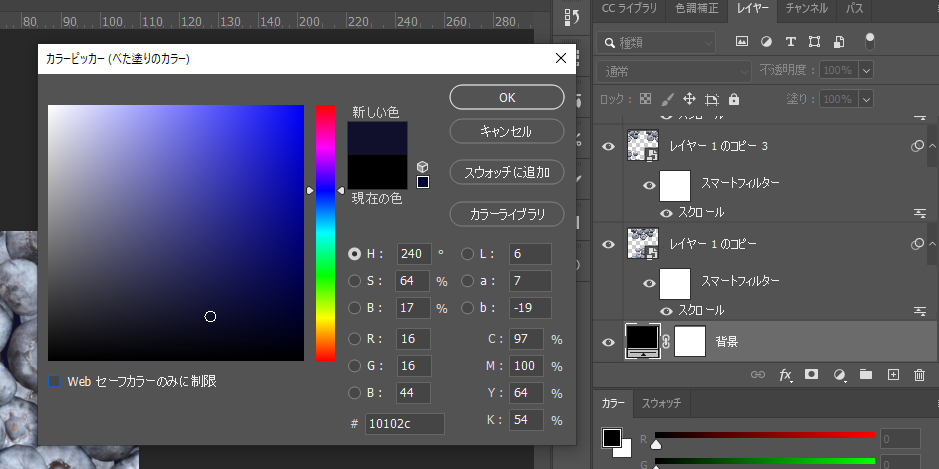
細かな隙間がある場合は黒に近いべた塗りレイヤーかオブジェクトにあった背景画像(ブルーベリーなら古い木箱の底や麻びテクスチャなど)を最下層レイヤーに設定します。

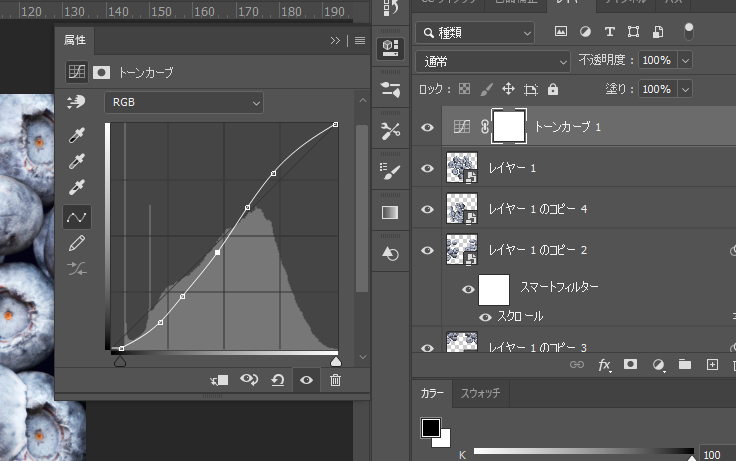
さらに画像の調整が必要な場合は最上位のレイヤーにトーンカーブなどのレイヤーを適用します。

コントラストをすこし上げるとより自然になります。
また比較的下にあるように見えるオブジェクトレイヤーを個別に明るさ調整することで自然なテクスチャが作られます。
最後はパターン定義して完成です。「編集」→「パターンを定義」

パターンを適用してみて違和感がないか確認します。テクスチャはゲームの素材やメディアの背景イメージなどによく使われますので、ちょっとした素材でも活用し。多くのイメージパターンを所持しているといいかもしれません。