進化してゆく3Ⅾ機能 AdobeのIllustratorで使いこなすには
Contents
Adobeのillustratorは毎年のように機能面のアップデートを重ねています。特に近年では3Ⅾ関連のアップデートを大幅に行うこともあります。メタバースなどが注目されつつあるなか、AdobeSubstanceなど3Ⅾ関連の事業開発に力を入れだしたのかもしれません。
今回はAdobeの3D効果を使いこなすおおまかな流れ述べてゆきたいと思います。
なおAdobeillustratorの3D効果はあくまで「効果」なので、3Ⅾファイルとしてオブジェクトを生成する場合はAdobeSubstanceのソフトを利用するかPhotoshop3Ⅾ機能作成したものを書き出しをすることになります。
まずは作るオブジェクトの形を想像する
最初に行うことは、創造するオブジェクトの形を想像しパスを作ってゆきことです。

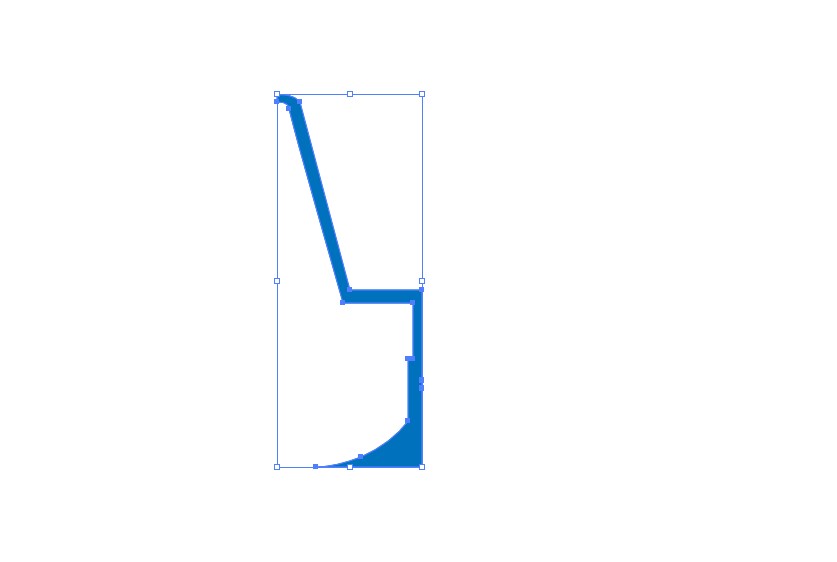
たとえばコップグラスのようなものを作成したいとき、上画像のような形のパスを作ります。お気付きかとおもいますが、右側を中心に一回転するとコップのような形状になるはずです。
これでよいと思ったら、「ウィンドウ」→「3Ⅾとアテリアル」のメニューを開き、パネル上部の「オブ…(オブジェクト)」をクリックして効果をあてましょう。

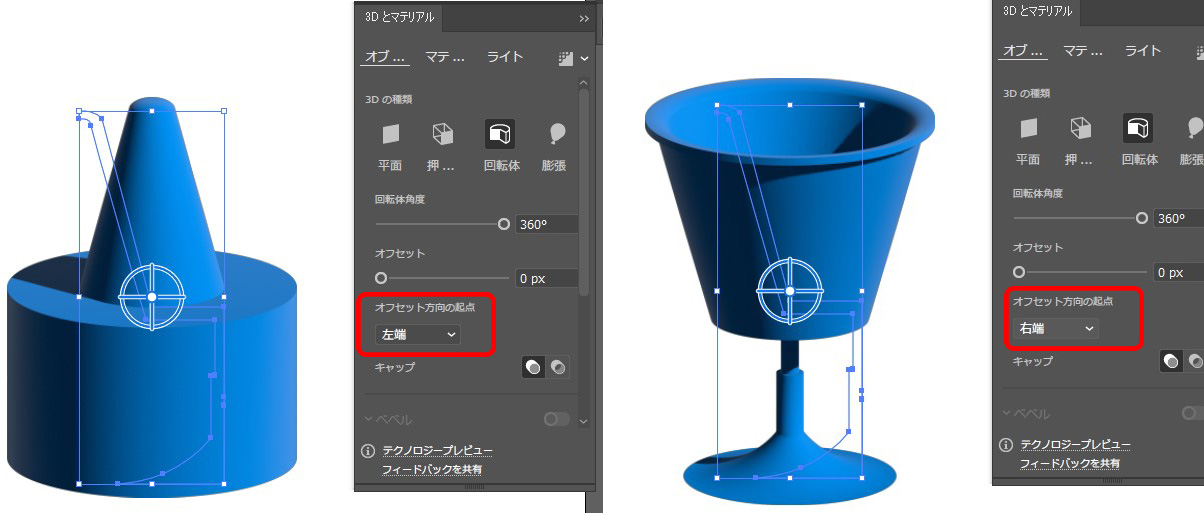
回転体をあててみました。これにより端を軸として回転した際の3Ⅾオブジェクトを生成してくれます。コップみたいにならない場合はオフセットの方向起点が反対になっているからです。左右の端を変更することで思いの画像になります。
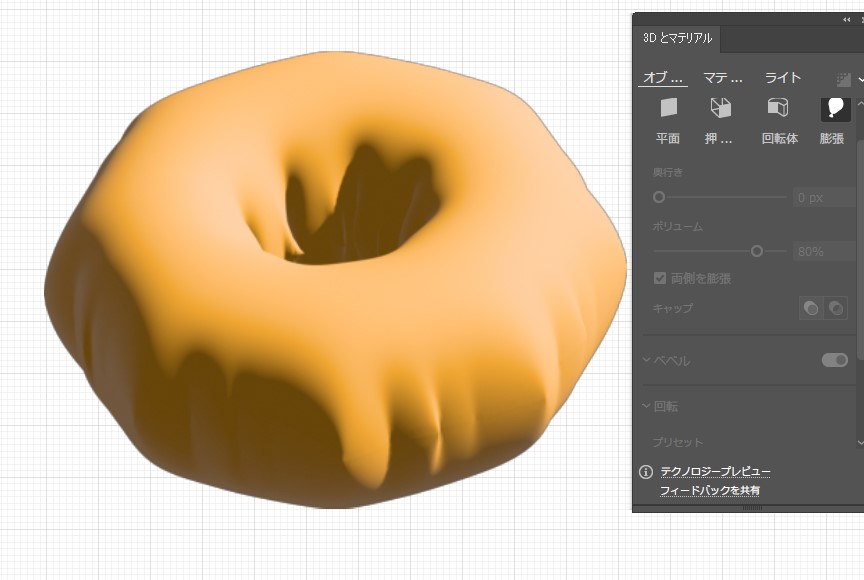
ちなみに押し出しは作成したパスの形をそのまま参照して3Ⅾにします。窓枠や看板など、ビルディングや橋などの一般的な構造物を作る際に効果的です。膨張は両端から中心に向かって膨らんでゆくもので、球体や円形のもの食べ物などなめらかな曲線を持つものの作成に向いています。平面は厚みや溝、膨らみなどわかりやすい3Ⅾ効果はありませんが、裏面に影がつき近影などの遠近の概念がうまれるためれっきとした3Ⅾ効果となります。
さてこれでよいと思ったコップですが、なんだか3Ⅾにしてみると園芸の鉢植えみたいです。
しかしここからでも、3Ⅾ効果を確認しながら修正して形作ることが可能です。

たとえばオブジェクトをクリックして選択しておき、ダイレクト選択ツールやアンカーポイントツール、ペンツールなどでパスを変更します。

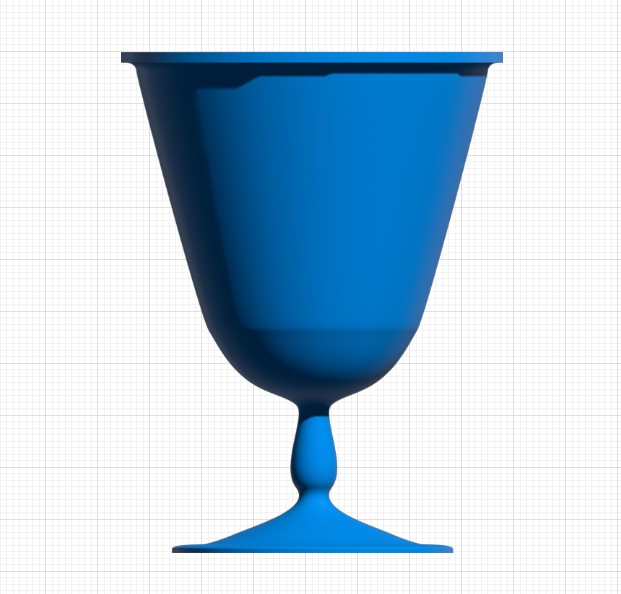
すぐさま形をかえてよりコップぽくなりました。このようにあとからでも楽々に3Ⅾオブジェクトを作り直すことができます。
カメラ位置とデフォルト設定に戻す方法
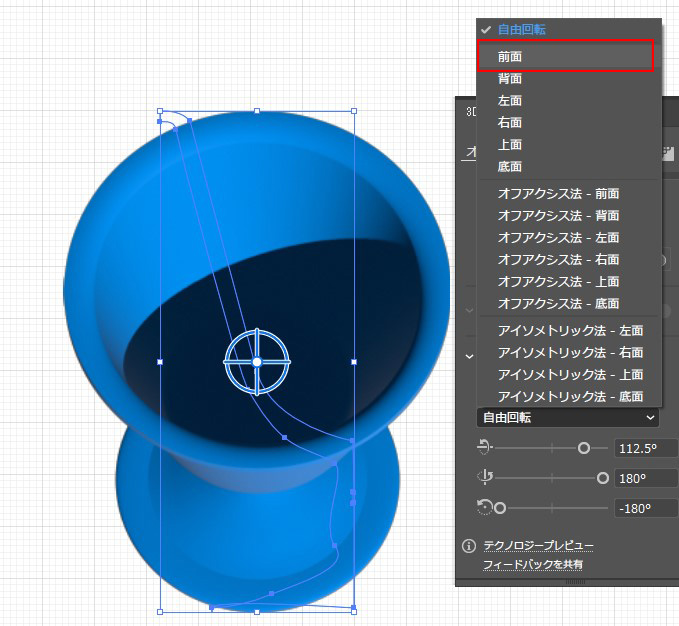
オブジェクトを選択すると、中心に十字がある円が表示されます。これはオブジェクトの向きを変えるもので、3Ⅾソフトのカメラワークのようなものです。illustratorではパス単位ですので、オブジェクトをこねくりまわしているように見えます。

それぞれx軸y軸z軸の回転が出来ます。マウスカーソルをホールドするとアイコンが変わるのでわかりやすいと思われます。
ドラッグして思い思いに回転しましょう。

ただ回転してゆくうちに元の位置がわからなくなります。そういうときは3Ⅾの回転プロパティメニューから「前面」をクリックするか、プルダウンメニューの下にあるスライダーの数値を0にしましょう。
マテリアル拡張とレンダリング
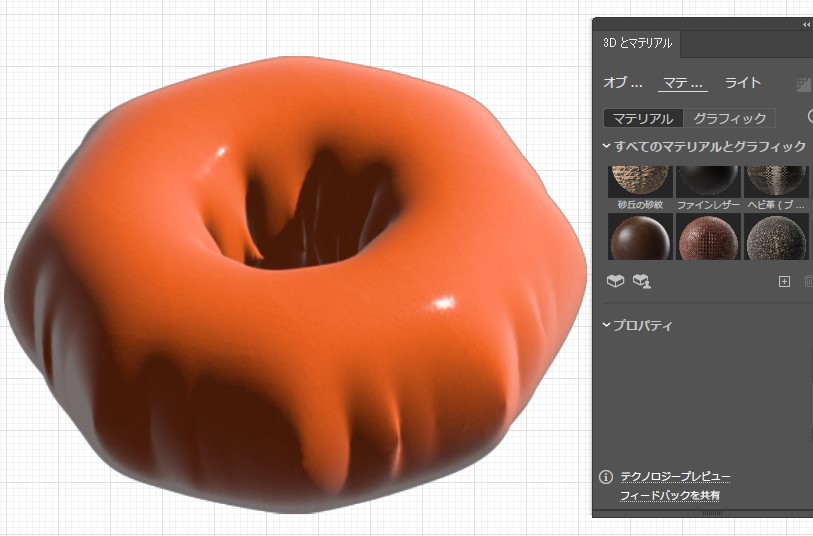
マテリアル効果を適用することで、より3Ⅾのイメージがつきます。

マテリアルは複数ありますが、気に入ったものがなければ追加しましょう。
![]() のアイコンをクリックするとAdobeSubstanceの3Ⅾアセットサイトに飛びます。Adobeサイト内の「すべてのアセット」からページにすすむと無償アセットがありますのでためしに何か落としてみるといいかもしれません。もちろん任意ですけれども。
のアイコンをクリックするとAdobeSubstanceの3Ⅾアセットサイトに飛びます。Adobeサイト内の「すべてのアセット」からページにすすむと無償アセットがありますのでためしに何か落としてみるといいかもしれません。もちろん任意ですけれども。
ダウンロードした場合は、追加のアイコン![]() をクリックして「マテリアルを追加」です。
をクリックして「マテリアルを追加」です。

新しく追加したマテリアルはAdobeillustrator内でも利用できるのがわかります。
なおマテリアルの適用をやめたいときは、プロパティ内の適用済みマテリアルを選択してゴミ箱のアイコンをクリックしましょう。
またマテリアルがあればライトもあります。ライトはオブジェクトの光の当たり方を調整します。

スライダーメニューもわかりやすいものが多いためここで詳しい説明をしませんが、ライトの設定が完了したらレンダリング![]() のリアルタイムプレビューを確認して質感を確認しておくといいかもしれません。
のリアルタイムプレビューを確認して質感を確認しておくといいかもしれません。
レンダリングのプレビューは3Ⅾとマテリアルのパネル右上にあります。
イラレの「効果」を活かして複雑な3Ⅾオブジェクトをつくる
3Ⅾ効果はほかの効果と重複します。というよりもほかのillustratorの変形効果を使ってから3Ⅾ効果を適用することで複雑かつ柔軟な構造となります。

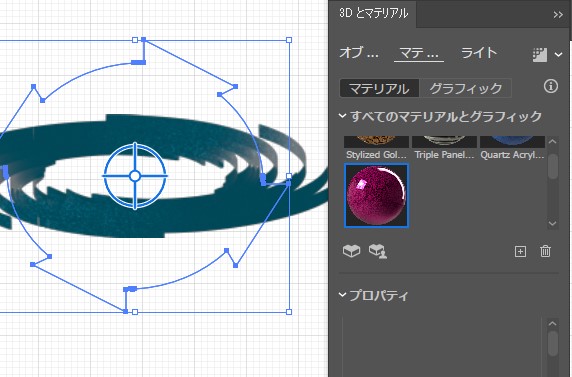
パスの変形効果や複合パスといった情報をもつものを3Ⅾ化し、形状を再度編集すると様々な形となりおもしろいです。
ある程度の予測が必要になってきますが、不透明やワープなど本当に多岐にわたる変形効果が反映されます。

問題としてパスの「効果」を盛りにもった状態のものを3Ⅾ化し、さらにそれを表示した状態で編集するとPCの処理が追い付かなくなります。
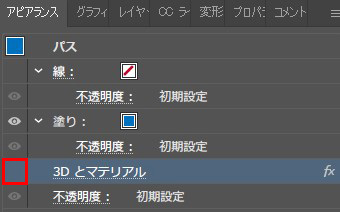
そこでコツとして再編集する場合は3Ⅾ効果を非表示にしましょう。

パスを選択しアピアランスパネルから、表示の目のマークをクリックしておきます。そうすると3Ⅾ効果は適用されつつも、3Ⅾ効果の視覚効果が反映されなくなり、動作が軽くなります。
マテリアルやライトの設定も形状が決まってからにするとスムーズです。

マッピングに代わるグラフィックの使い勝手
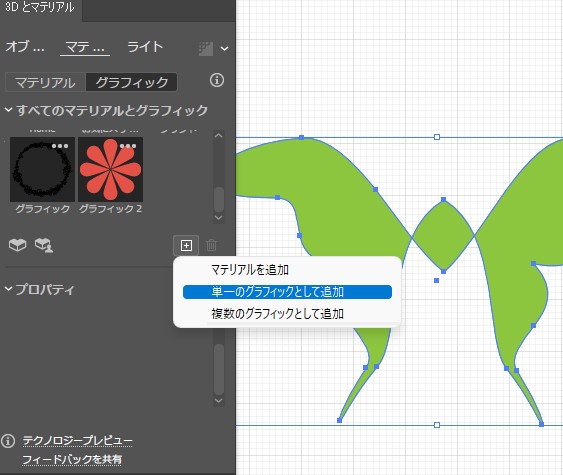
マテリアルの項目には「グラフィック」の設定があります。これをオブジェクトにはりつけると質感や光の当たり方を参照して「プリント」されたような雰囲気になります。

グラフィックはそれを選択した状態で追加のアイコンをクリック。単一のグラフィックとして追加から登録することができます。そのままグラフィックのサムネイルをクリックすれば、選択中のオブジェクトに反映されるはずです。
登録したものはシンボルとして、いつでも形状を変更できその結果が3Ⅾオブジェクトにも反映されることになります。別にシンボルメニューで編集するといいでしょう。また画像をグラフィックに登録することでテクスチャーのような利用ができます。

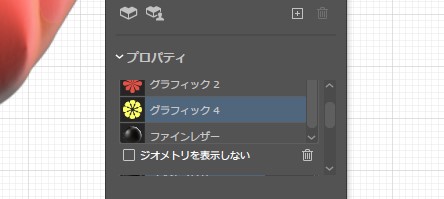
貼り付けたグラフィックはその重なりの順番を入れ替えることもできます。プロパティの下位のグラフィックレイヤーをドラッグし上位のレイヤーのうえでドロップすればOKです。

さらにグラフィックは別のものに置き換えることもできます。プロパティメニュー内の置き換えたいグラフィックを選択しておき、新しく貼り付けたいグラフィックのサムネイル右上の三点リーダーをクリック。そうすることでオブジェクトに再配置されます。
グラフィックの置く位置が決まっている場合は活用できます。
完成し、もう3Ⅾ効果を編集する必要がないと思ったら多くのファイルで利用できるようレンダリングプレビューのアイコン![]() 脇にある下三角のドロップメニューからレンダリングの設定を保存して、アピアランス分割をしましょう。
脇にある下三角のドロップメニューからレンダリングの設定を保存して、アピアランス分割をしましょう。
なお一度アピアランス分割をしてしまうと3Ⅾ効果編集には戻れなくなり、取り消しややり直しのコマンドを使用するしかなくなります。