Photoshopでドット絵アイコンを作成する
Photoshopでドット絵を描くことが出来るのはきっと想像できると思います。
なんのせラスター画像を管轄するソフトなのですから。
ただ正直どうすれば上手くできるのかはちょっと難しいです。昔学んだ方法を思い出してここに記してみたいと思います。
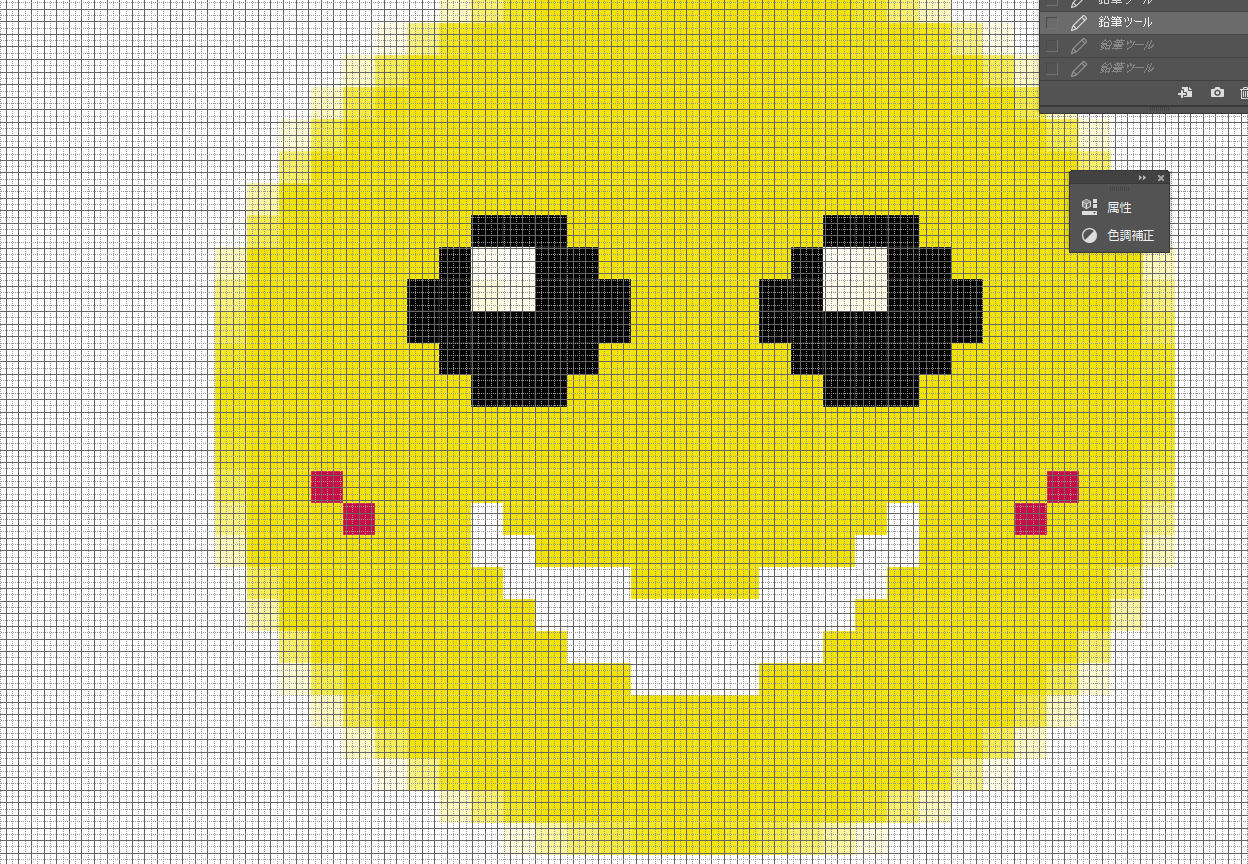
今回はニコチャンマークを作ってみました。正直かわいくはできませんでしたけれども。
「ファイル」から「新規」で一定数の幅、高さを決めます。このときあまり大きな数値を入れるとアイコンなどに使いにくいかもしれません。重要なのは単位を「ピクセル」に変えておくことでしょうか。カンパスカラーも白に。

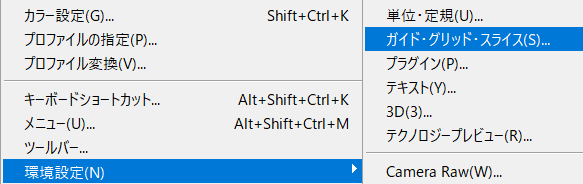
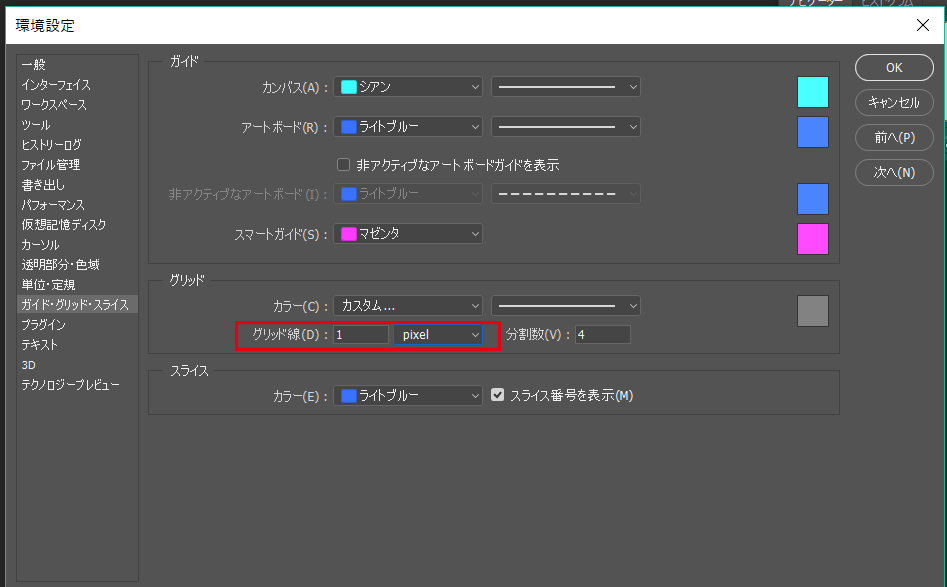
作成したらカンパスを拡大しておき、メニューバーの「編集」から「環境設定」→「ガイド・グリッド・スライス」を選択。
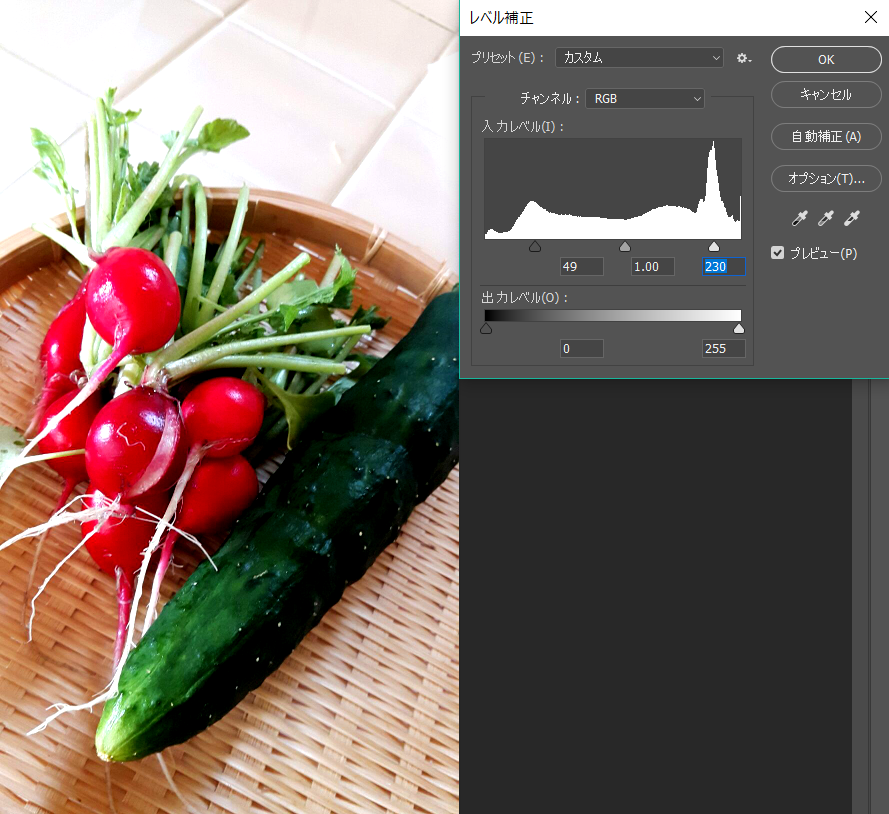
 グリッド線を「pixel」にして置き、OKを押します。
グリッド線を「pixel」にして置き、OKを押します。
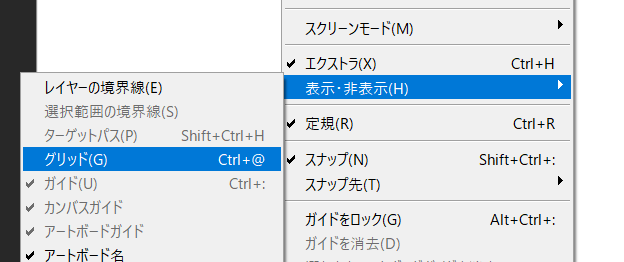
メニューバーから「表示」を選択→「表示・非表示」からグリッドをクリック。さらに「表示」から「スナップ先」→「グリッド」を選びドットを打ちやすくします。
背景レイヤーとは別に新レイヤーを作り、その上にアイコンを作成します。
 グリッド線がカンパスに表示されたのではないかと思います。
グリッド線がカンパスに表示されたのではないかと思います。
この状態で円形選択ツールを使い正円を描きます。
描画する際「選択し塗りつぶす」
鉛筆![]() でピクセルをピクセルごとに塗る。ブラシで色ムラを作るなどして描画します。
でピクセルをピクセルごとに塗る。ブラシで色ムラを作るなどして描画します。
また選択の範囲を決める際はオプションバーでアンチエイリアスのチェックを外すとピクセルを境に単色で塗られます。
Sponsorlink

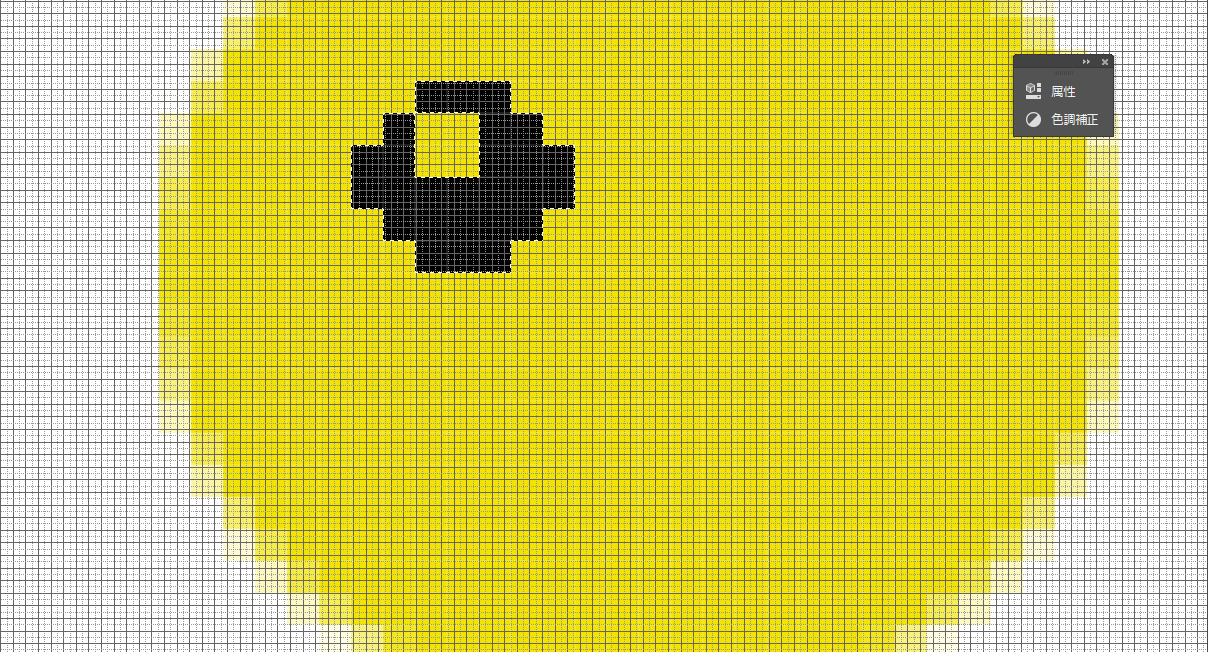
アンチエイリアスが適用された選択範囲を、「編集」→「塗りつぶし」で描画すると上画像のように範囲外に色が適用されます。
アンチエイリアスを適用せずに選択範囲を設定すると下画像のようになります。
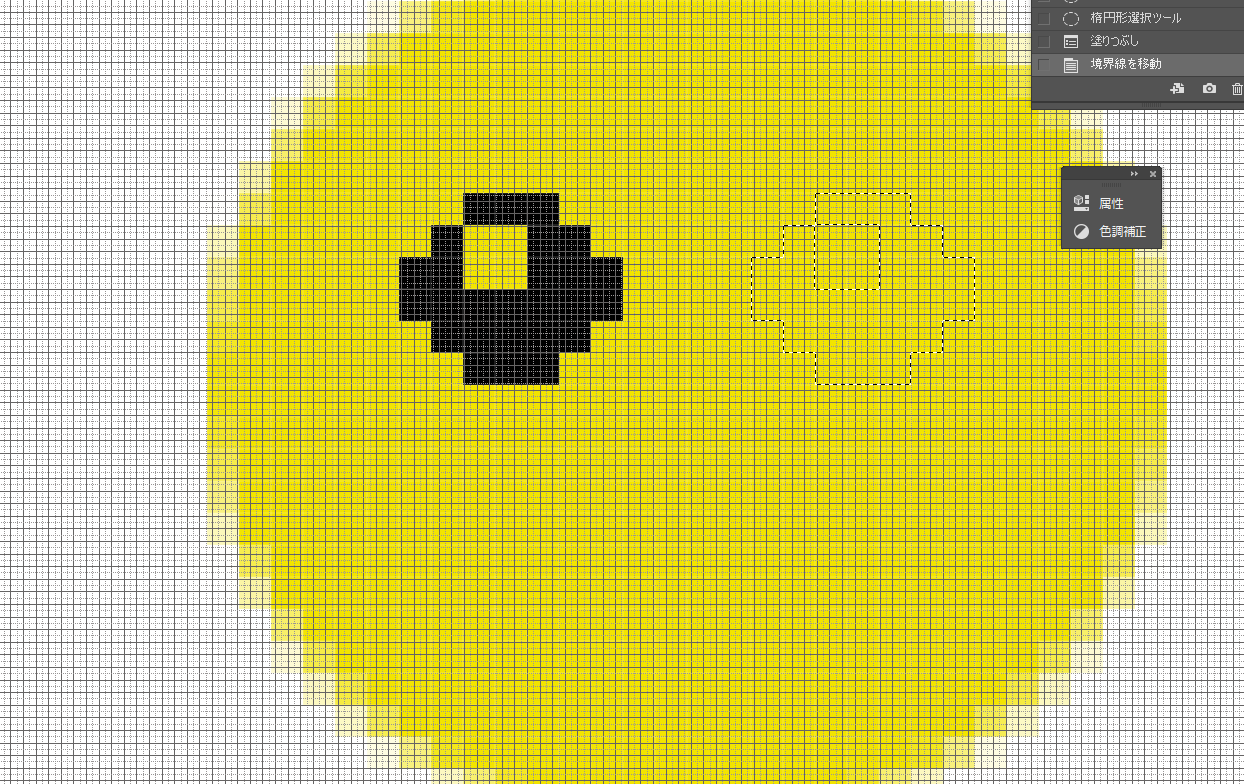
 「編集」→「塗りつぶし」で色を塗った「目」の部分の選択範囲を解除しないでそのまま矢印キーなどを使い移動。
「編集」→「塗りつぶし」で色を塗った「目」の部分の選択範囲を解除しないでそのまま矢印キーなどを使い移動。

また同じように黒く塗ります。
「投げなわツール」などで適当に選択し塗りつぶす。その後鉛筆ツールなどで色を一つずつ打っていけば理想のドット絵ができるのではないでしょうか。
工夫しアレンジをすると楽しく作業がはかどります。

完成したら背景レイヤーを非表示にしアイコンのあるレイヤーを指定した状態で「イメージ」からトリミング。このときトリミング対象カラーを透明ぴセルにチェックした状態でOKを押し、アイコンのみを保存できるようにします。
「ファイル」から「書き出し」→「web用に保存」を選択し任意の方法で保存をしてください。

Sponsorlink
完成したアイコンはコレです![]() {HAHAHAHA
{HAHAHAHA