PhotoshopとIllustratorそれぞれでシームレスパターンを作る方法
Contents
PhotoshopとIllustratorでのシームレスパターンの作り方です。
両方利用するのではなく、それぞれでのパターン作成となります。
オリジナルのパターンを登録できます。
Photoshopの場合
新規ファイルを作成する上でのコツ
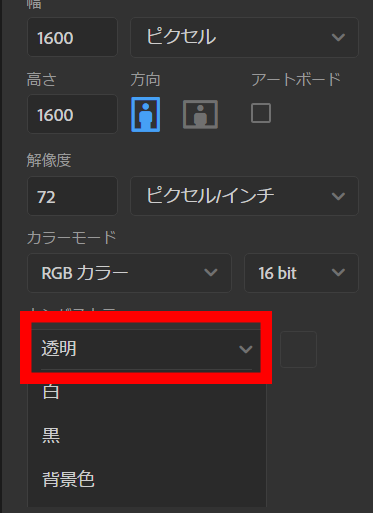
まずはファイルを作成します。都合上正方形であることが望ましいです。
またファイルのバックグラウンドを透明にしておくことで、透過するパターン作成において便利になるかと。

今回は1600×1600で作成します。ファイルが作成できましたらつぎはイラストを用意します。
パターンの元となるイラストを配置する
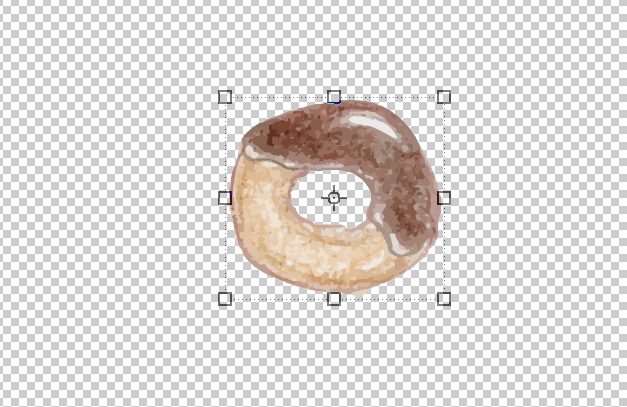
パターンとなるイラストを、作成したファイルに配置します。
このときレイヤーパネルから新規レイヤーを作成するのを忘れずに。

作成したレイヤーにパターンのもととなるイラストを置くわけですが、このときレイヤーのど真ん中に置かなければなりません。
イラストレイヤーを選んだ状態でメニューバーの「選択範囲」から全選択を選びます。
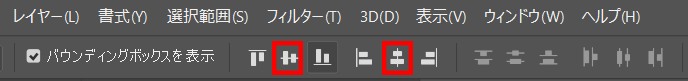
オブジェクトが選択されていればオプションバーから整列のコマンドが使用できるようになります。

垂直方向と水平方向の中央揃えをクリックし、真ん中にイラストを持って行きやすくなります。
次はパターン作成をしていきます。
レイヤーを複製とスクロール機能を利用する
レイヤーパネルのうちイラストレイヤーを右クリックします。コマンドメニューが出ますので上のほうにある「レイヤー複製」を選びましょう。
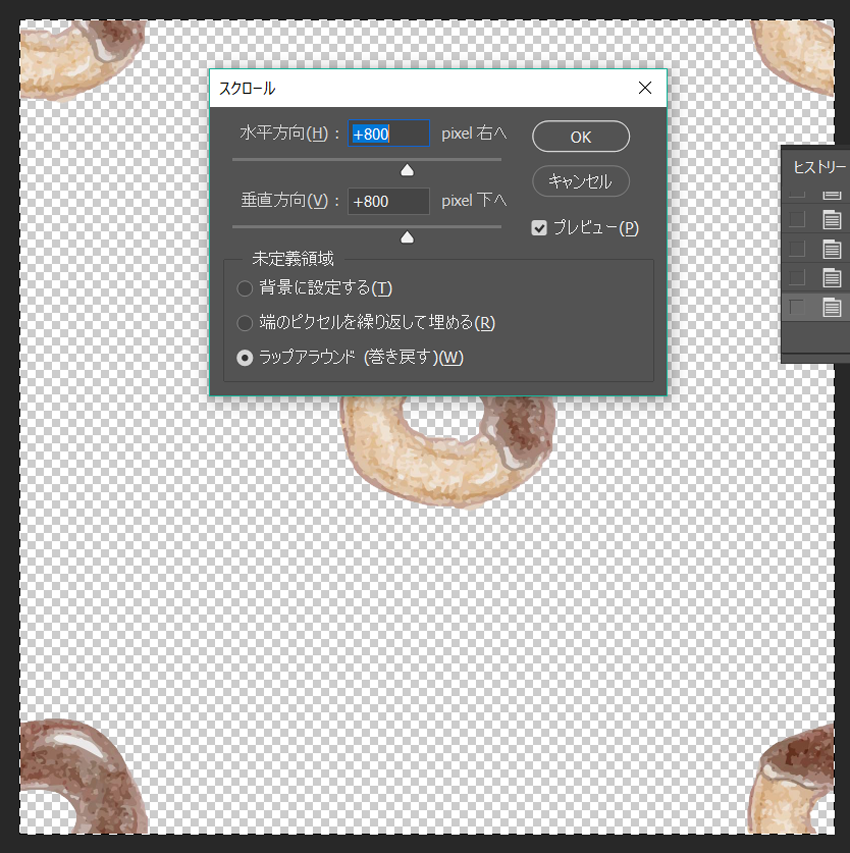
複製したレイヤーを選択しメニューバーの「フィルター」から「その他」⇒「スクロール」を選択して
数値を入力します。

値はそれぞれファイル作成時のサイズの半分。今回は1600で作成していますので、+800でスクロールします。
ラップアラウンドにチェックしたらイラストが四方に見切れている状態かを確認。
見切れたイラストがそれぞれ上下左右に来ることでシームレスのパターンになります。
パターン定義し確認してみる
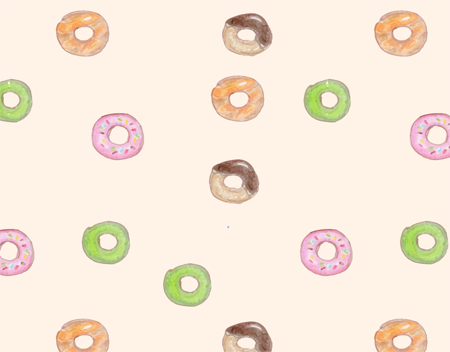
最後にパターン定義し確認してみます。
パターン定義はメニューバーの「編集」のなかにあり、パターンの定義を選択して保存することで容易にできます。
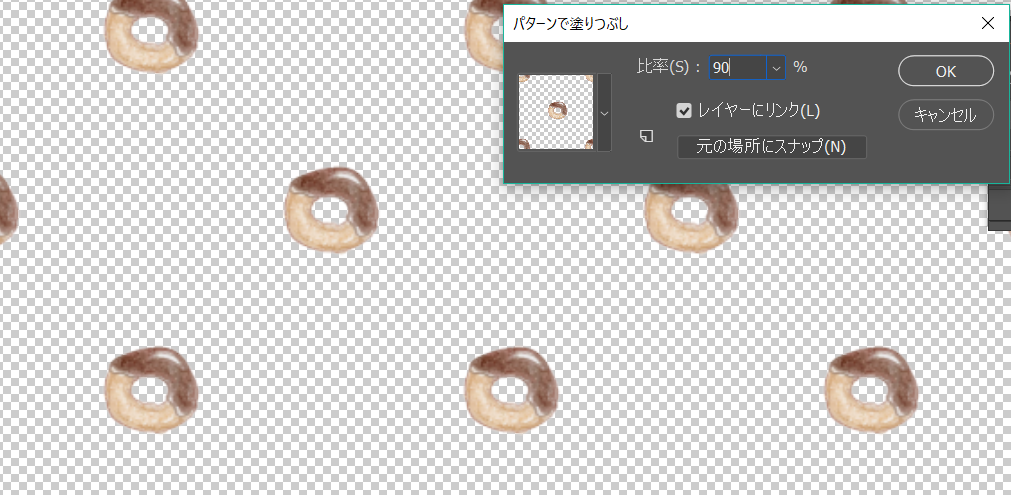
確認はレイヤーパネルなどから「塗りつぶしまたは調整レイヤーの作成」を選択することで可能となります。
パターンで塗りつぶしを利用しましょう。

うまくシームレス化しているのを確認したら完成です。
illustratorの場合
目安の背景とイラストの配置
Adobeのイラレを使ってシームレスのパターンを作成します。
基本的にスウォッチに登録すれば、パターン作りは簡単なのですが違和感なくシームレスにしたい場合や感覚で上手く配置できない場合は以下の方法もあります。
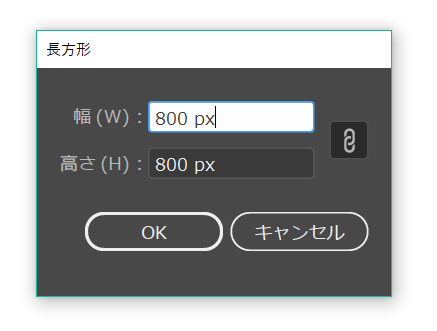
まずは長方形ツールで正方形を作ります。アートボードの上でダブルクリックをし、数値入力で正方形をつくります。


正方形はわかりやすく塗りを付けましたが、塗りと線の設定をカラー(塗りなし)にすることで透過パターンが作れます。
あとで設定できますので最初は塗りを付け、「オブジェクト」から「ロック」あるいはCtrl+2で正方形をロックし選択できないようにします。

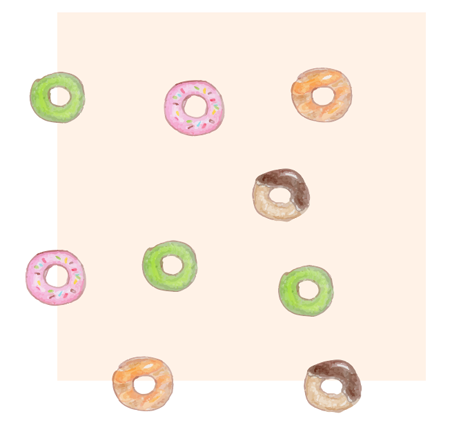
そうしましたらイラストを正方形のなかに配置します。バラバラな感じのパターンにしたいので配置は手動で行いますが、コツとして
①上か下 右か左片方の正方形の辺上に乗せるようにイラストを配置する
②イラストを乗せた辺の反対はすこしスペースをつくる(イラストを置かない)。
ことが重要になります。
理由は以下で説明します。
スウォッチ登録まで
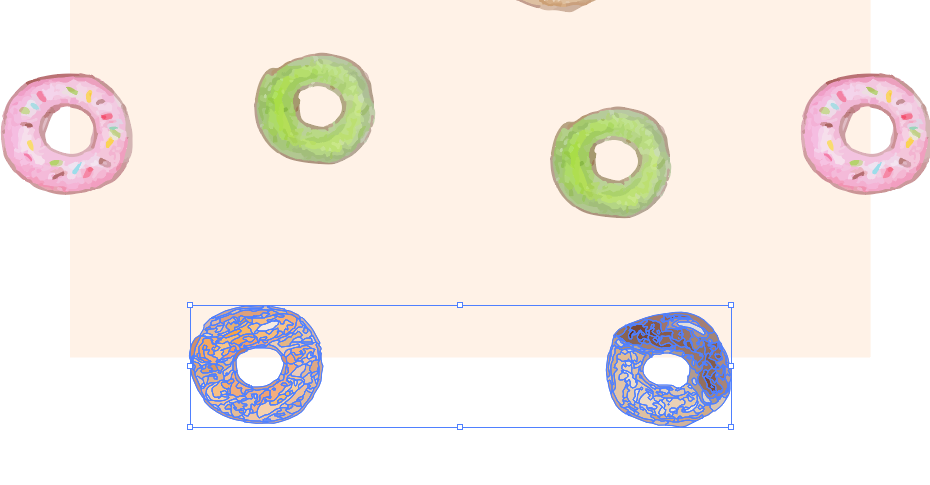
次は辺の上にあるイラストを選択して反対の辺に移動させます。
正方形はロックしてあるので間違って選択される心配はありません。
がっつり選択し

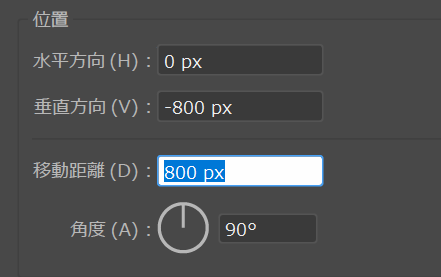
「オブジェクト」→「変形」から「移動」パネルをだし正方形の辺と同じ数値を入力してコピーします。

下の辺のイラストは垂直方向に-800(正方形の辺の大きさ)入力すると上部に移動します。コピーのボタンをおせば上下の辺にイラストが配置されたことに。水平は0にしておきます。
右(左)の辺も同じように入力します。
水平方向にさきほどと同じ数値、左にコピーするなら「+」右にコピーするなら「-」をつけます。
こんどは垂直を0にしておきます。

そうしましたら正方形のロックを解除しイラストとそれをすべて選択した状態でスウォッチパネルにドラッグ。
登録したスウォッチを編集
スウォッチパネルから登録した先ほどのイラストパターンをダブルクリックし編集画面をだします。
このままだと空間があるパターンになりますので、パターン全体を選択し上下左右にみっちゃくするよう拡大します。

正方形に塗りがあるとこの面でもわかりやすいと思われます。
ちなみに辺の上にイラストを乗せなくてもシームレスのパターンはできます。
なるべく辺の境界線に寄せ、反対方向の辺側と連続したときに違和感がないか確認することになります。
大きめのイラストをバラバラに置く場合は工夫が必要になるかもしれません。