白黒のイラストそのものにPhotoshopで着色する場合
こんにちは。雷が鳴っているときはパソコンの電源プラグをコンセントから抜いた方がいいそうです。
さて今回は「白黒」のイラストにそのまま着色する方法を載せたいと思います。
この場合、黒い単色のシルエットイラストや白黒イラストに着色できます。

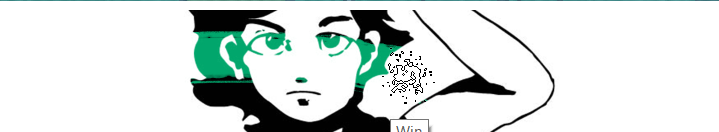
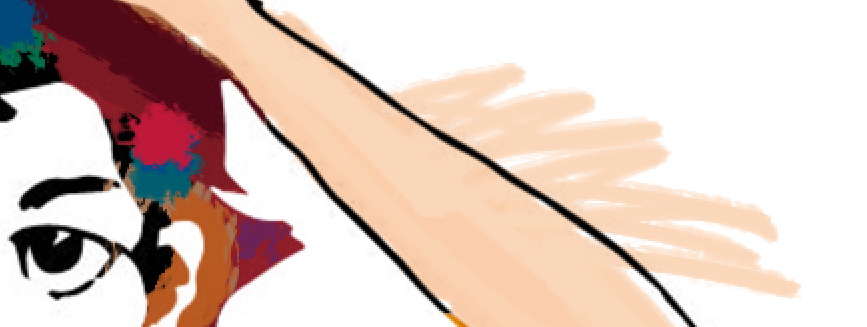
上画像は手書きのイラストをスキャンした後、Illustratorでライブトレースしたものです。それをJPEGで書き出しています。
今回はこれを使います。いい題材じゃないですがご了承ください。
まずは下準備
下準備します。Photoshopを起動し適当なサイズのドキュメントを新規作成します(ファイルから新規作成するなど)。
そうしましたら白黒のイラストを配置します。「背景」レイヤーの上にオブジェクトレイヤーが作成されたでしょう。
このレイヤーの上に新規のレイヤーを作成します。レイヤーパネルの下部、紙がめくれたアイコンをクリックです。
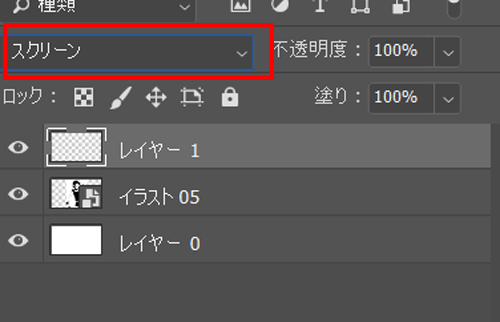
イラストの黒い部分を塗るとき、新規レイヤーの描画モードを「スクリーン」にします。

広告
黒い部分はスクリーンで、白い部分は乗算に
描画モードをスクリーンしましたら、イラストの黒い部分は色を塗ることが出来ると思います。
反対に白い部分は描画できません。正確には見えていないだけなのでしょうが。

ではブラシツールなどで描画、あるいは他の着色ツールを利用していきます。

ブラシはインク(粗)を使っていたのではないでしょうか、なんのブラシでも描画できます。
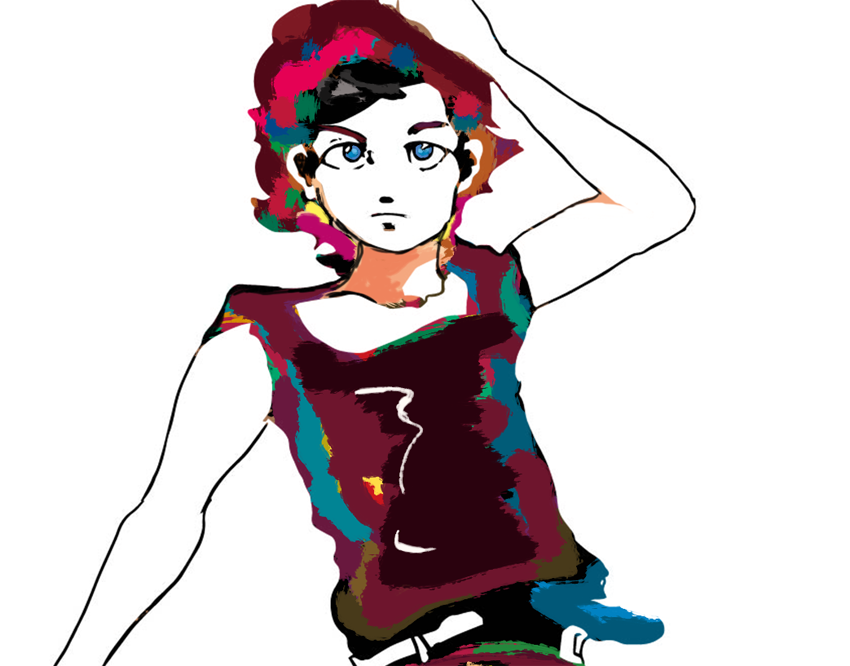
サイケデリックなのができましたら、こんどは白い部分を塗ります。
同じように新規レイヤーを作成し「乗算」モードで。

乗算モードでは白色の部分のみに着色できます。ただ下位のレイヤー(スクリーン)の上に描画すると色が思ったように出ない場合があります。
スクリーンと乗算はRGBの乗算を明るく表示するか暗く表示するかというものなのですが、白黒のイラストにおいてはあまり難しいことは考えずに済むのではないかと。

上画像のように黒いもとの絵の部分は表示されません。北海道弁で言うと「かかさんない」っていうやつです。かな?
スクリーンのレイヤーを非表示にするとこのようになりました。

細かい修正をする場合
たとえば細かい修正をする場合、消しゴムツールなどでレイヤーごとに手を入れていきます。
スクリーンのモードにしてあるレイヤーで消しゴムツールを使うと、当然黒色のうえに描画された色を消すことになります。

ちょっとわかりにくいかもしれませんが、なぞったところが黒い色になってゆきます。
下レイヤーのイラストの黒い部分が出ているのですね。
またもとの絵のレイヤーをラスタライズしたうえで、消しゴムツールで消すことで黒く描かれている部分を縮小することもできます。
これにより上位レイヤーにも影響が出る可能性がありますが、もとから修正するという意味合いでは使えない手ではありません。