AdobeDrawの基本的な使い方 スポイトや塗りつぶしはどこ?
Adobeのアプリに携帯用のAdobe Illustrator Drawというのがあります。ダウンロードや利用においては基本的に無料で、当然デスクトップのAdobeソフト(IllustratorやPhotoshop)と連携しています。
モバイルアプリですのでiPhoneやAndroidなどのタブレット端末で利用することもできます。
今回はこのアプリの基本的な使い方をまとめてみます。
シェイプを使ってみる
あたりまえですが本家Illustratorから比べると機能はそろっていないです。そのため画像や他アプリのシェイプを下絵にして描画するというのが一般的のようです。ただアプリ内シェイプを使っても十分味のあるイラストは描けます。

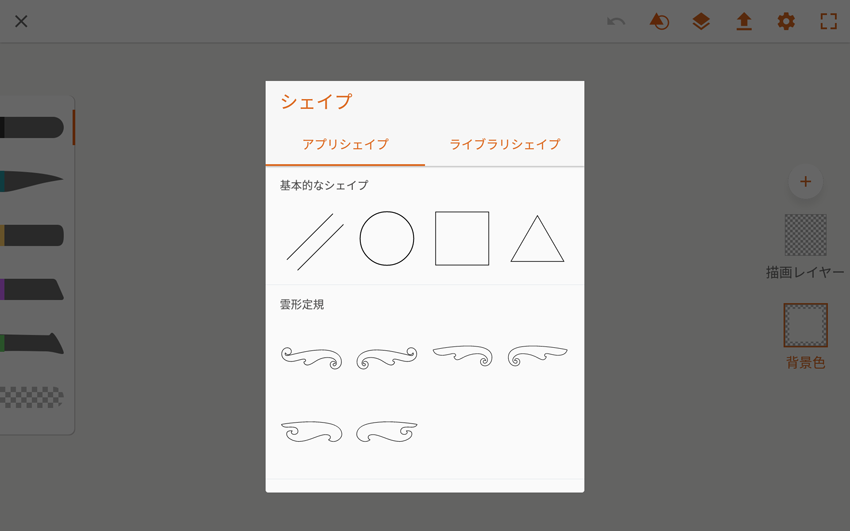
アプリシェイプの利用は右上のメニューにある丸と三角のアイコン![]() をタップします。するとシェイプメニューが表示されます。◯△などの基本的なもののほかに、雲形や多角形があります。
をタップします。するとシェイプメニューが表示されます。◯△などの基本的なもののほかに、雲形や多角形があります。
そしてこのツールはそれぞれ変形させることができるわけです。
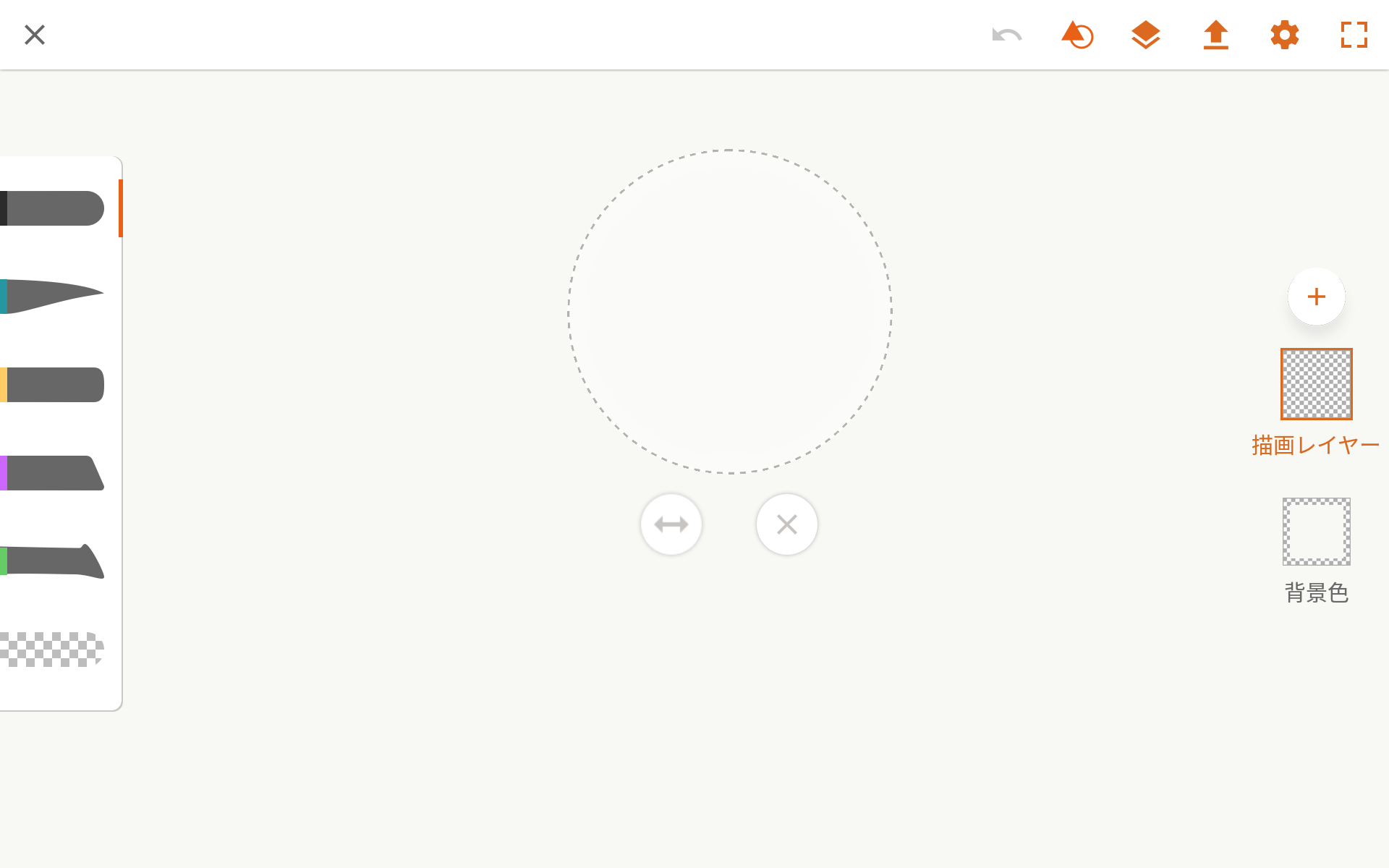
例によって◯のシェイプを使ってみます。

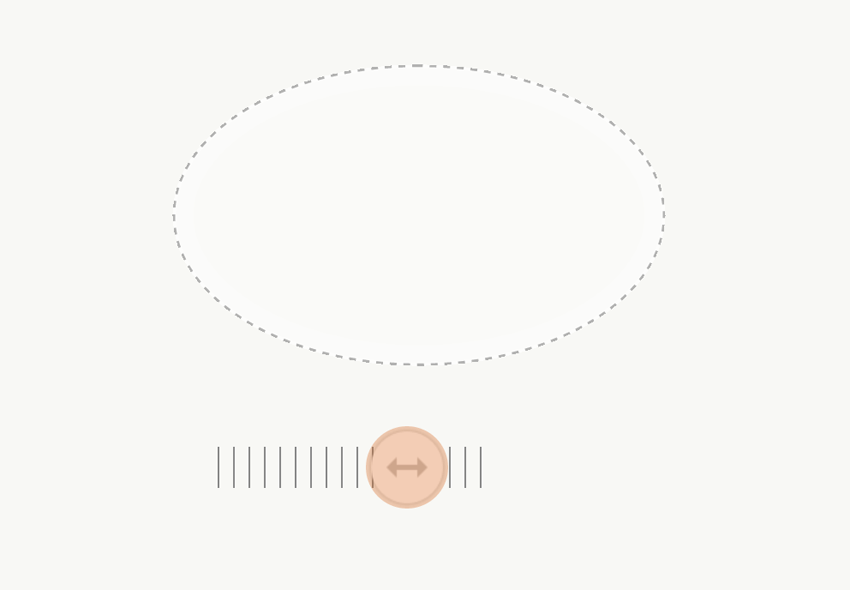
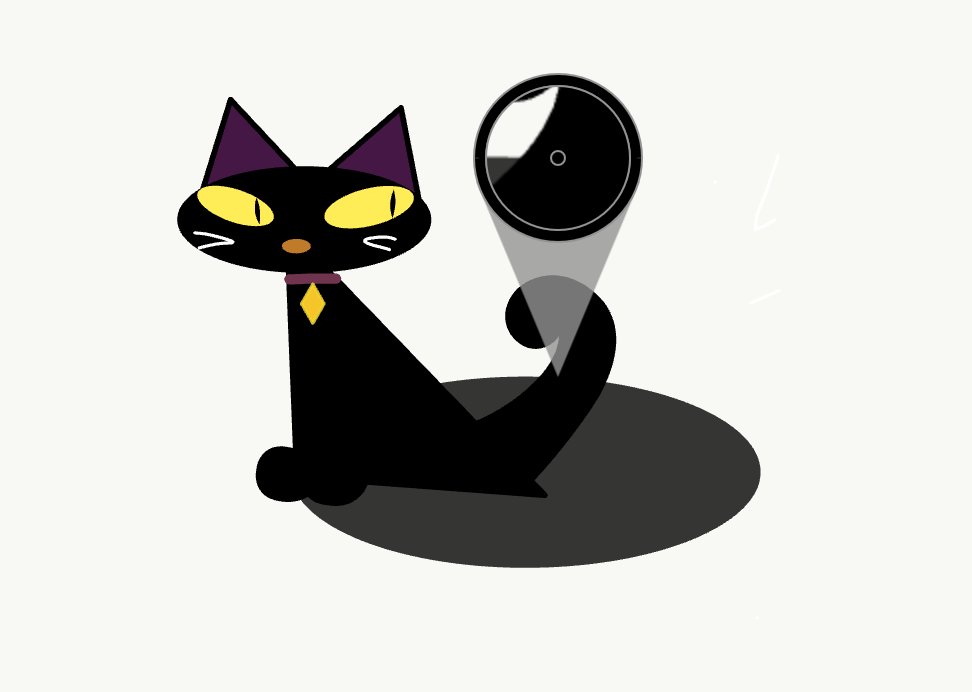
シェイプの変形は両矢印のアイコンをスワイプするように動かすと変形します。
真円が楕円形になったりします。これはほかのシェイプでも反映される機能です。

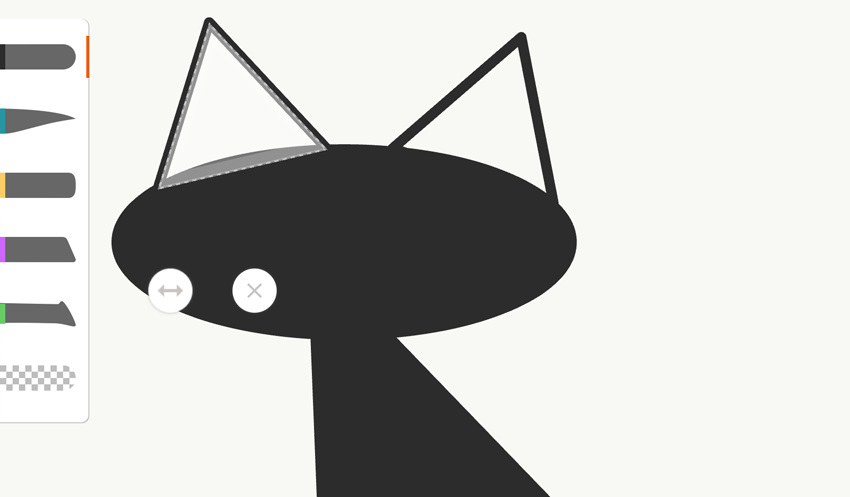
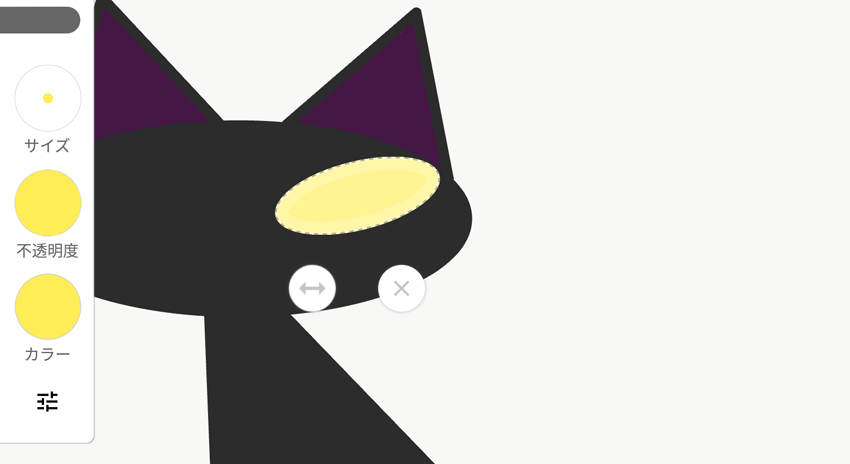
この点線がでている、つまりシェイプが表示されているじょうたいでダブルタップすると選択しているブラシでシェイプの形状通りの線をなぞってくれます。

またシェイプ内あるいは閉じた領域を長押ししていると領域内を塗りつぶします。
この塗りつぶした色はあとでIllustratorに送信したときに分かりますが、線と塗りつぶしが別のパスとして表示されます。
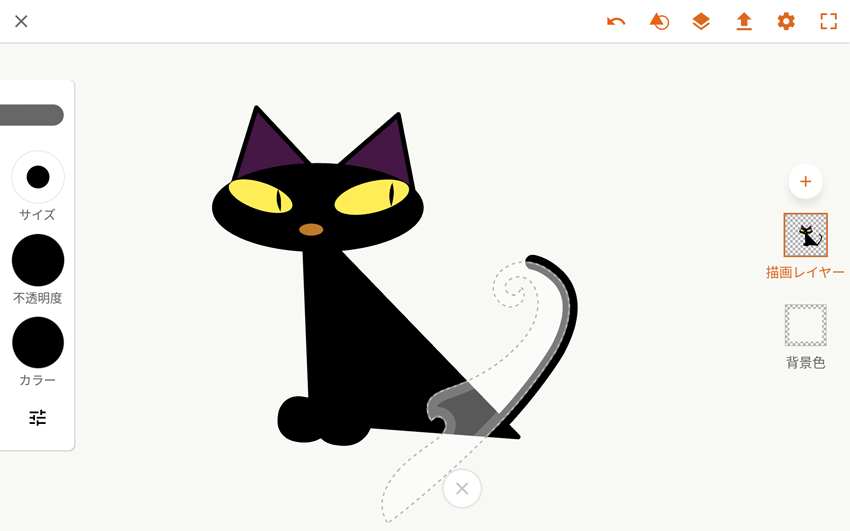
シェイプは小さくすることも出来ますし、角度を変更することも出来ちゃいます。

二本の指でシェイプ内を押しながら回すことで角度が変わります。
またサイズの拡大は、同じようにシェイプをピンチアウト(指二本でつまむようにして外側へひらく)することで拡大します。

シェイプが拡大しにくいときはズームすると良いかもしれません。またこれによりシェイプ自体を縮小しなくとも任意の大きさで利用することが出来ます。
ズームは画面のなにもないところなどをピンチアウトすることで行えます。
シェイプの定規がじゃまなときは×のアイコンをタップすることで消せます。
ちなみに定規は一部分のみ利用するという方法もできます。直線や雲形の定規はそうして使うといいと思われます。
線をひく側の空白の部分を指でなぞることで描画できます。

ブラシのカスタマイズとカラーの変更
Adobe Drawではいくつかのブラシがありますが、あまり充実していません。なので描画が難しいのですがブラシのサイズと透明度を変更することで対応していきます。
ブラシのカスタマイズは既存のブラシメニューをタップします。
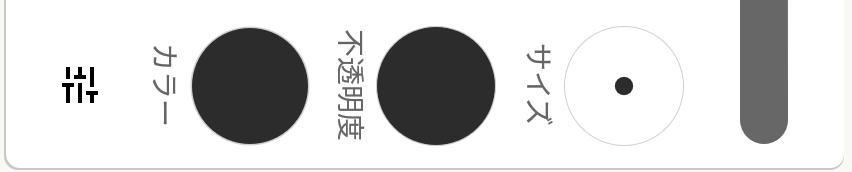
するとカスタマイズメニュー(ツールバー)が表示されますので、それぞれサイズ、透明度などを操作します。

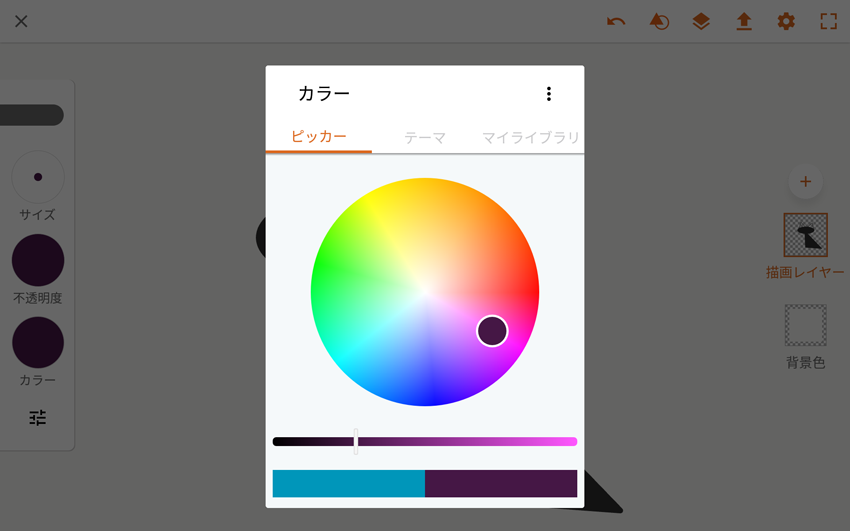
カラーの文字通り「色」をタップするとカラーピッカーの表示がでますのでスワイプして色の変更をします。

色を変更すれば塗りつぶし時の着色もかわります。
ちなみにスポイトツールはツールバーのカラーを長押しすることでタップしている部分が円錐のようなカーソルに変わります。

その後手をはなした場所のカラーをピックします。

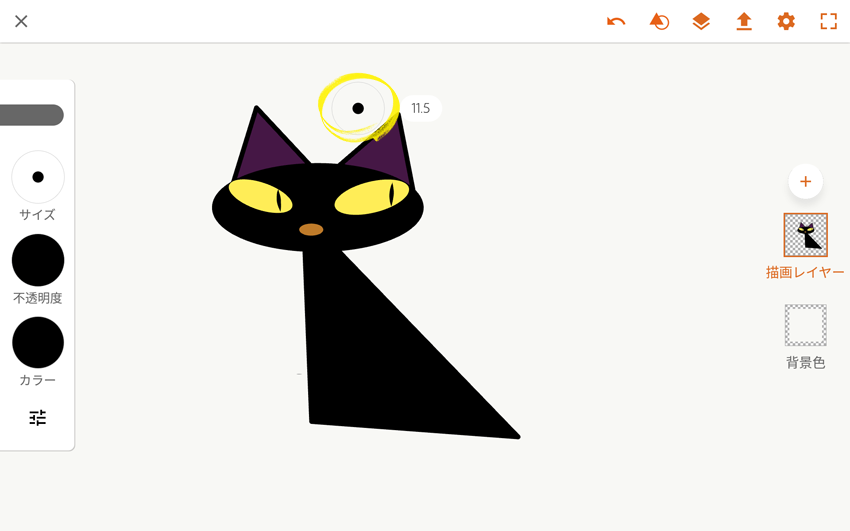
ブラシのサイズ、不透明度の変更はそれぞれツールバーの円を長押しし、上下に動かすことで数値を変化させることができます。

位置的に難しい場合は何回かにわけて動かすといいかもしれません。
ブラシの形状は初期ですでに複数ありますが、ブラシのアイコン(メニューバーの一番上)を長押しすることでブラシの形状を変えることもできます。
レイヤーの管理とデスクトップのソフトとの共有
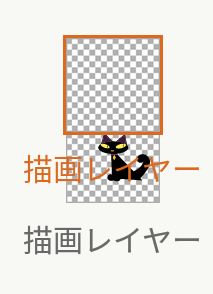
レイヤーは

右側のレイヤーメニューの「+」のマークをタップすることで新しいレイヤーを作成することが出来ます。このレイヤーのアイコンを長押ししドラッグして別レイヤーのしたに運ぶとレイヤーの入れ替えができるようになります

当然上位レイヤーに持っていくこともできますし、レイヤー自体を半透明にすることもできます。
レイヤーをわけることでillustratorにデータを送信したときもまた、その反映がなされる形になります。
またレイヤーをタップすることでレイヤーメニューが表示されますが、そのなかの「変形」をタップすることで書き上げたオブジェクトを移動させたり、サイズを変更させたりすることが可能です。
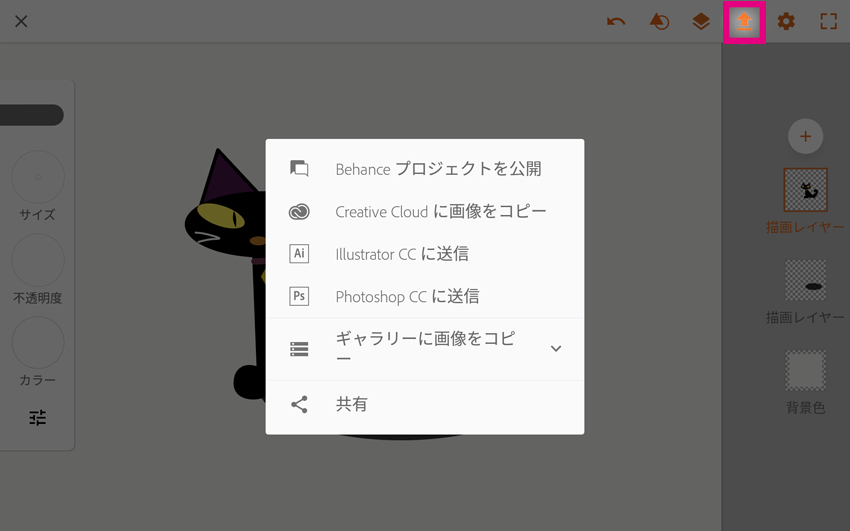
かきあげたプロジェクトをillustratorやPhotoshopであつかう場合には上部のメニューの↑のアイコンをタップするとデータ共有先のメニューが現れますので、任意のアプリを選択しタップ。これであっという間に送ることが出来ます。

まとめとして
小さな画面だと使いにくく、基本タッチペンが推奨されます。タブレットくらいのものであれば十分なイラストがかけるのではないでしょうか。
ベクターデータを残せるという面では優れており、やはりCCクラウドによるマルチデバイスによる活用で真価を発揮するのかなと思います。
ただグラデーションやエアブラシのようなものはなく、日本人がよく使うドロー系ソフトとは違う感じになります。
本家illustratorとは近しいものがあるような気もしますが、それでももう少し機能を増やしてほしい気がします。
ベクターとして使わないのであれば別のアプリも検討するといいかもしれません。