獅子文様をIllustratorやPhotoshopでかんたんに作る
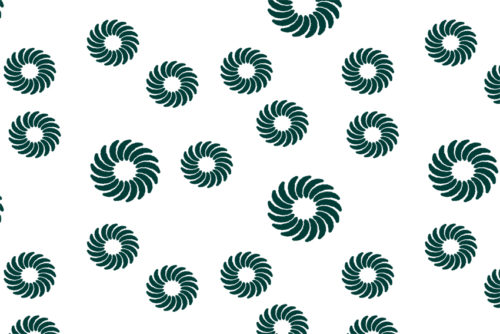
獅子文様は日本でもよく見られる柄の一つです。
おもに正月での獅子舞の柄に使われています。

フレンチクルーラーみたいな柄ですが、これは見たこともない獅子(ライオン)のたてがみを想像して描いたとされています。
獅子舞の赤い顔も獅子がおそろしい動物だという言い伝えのみを元にしたデザインだというので、獅子文様が作成された当時は獅子の姿は一般的に広まっていなかったようです。
それでも獅子文様をみているとライオンのように見えてくるのですごいです。
今回は獅子文様のかんたんな作り方を載せたいと思います。
Illustratorの場合 「変形」がきも
まずは長丸の楕円形を縦型につくります。これはツールアイコンのなかの円作成ツールを使えば良いです。
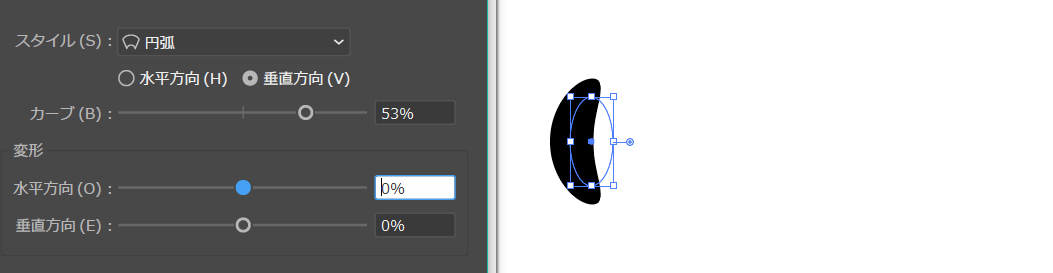
それに対しメニューバーから「効果」→「ワープ」を選択して、三日月のような感じに弛ませます。

スタイルを「円弧」にし「垂直方向」にチェック。すこし細長い感じにしたいので、変形の水平方向をいじり調節するか、ワープを適用後アピアランスの分割をしアンカーポイントなどで調節しましょう。
手描き感を出す場合は「効果」→「パスの変形」→「ラフ」をつかいます。あまり大きな数値にすると形が崩れるので一桁くらいの数値を入力します。
ポイントは「丸く」にしておきましょう。

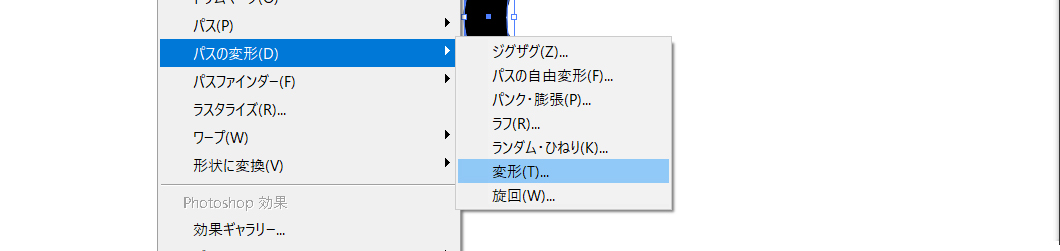
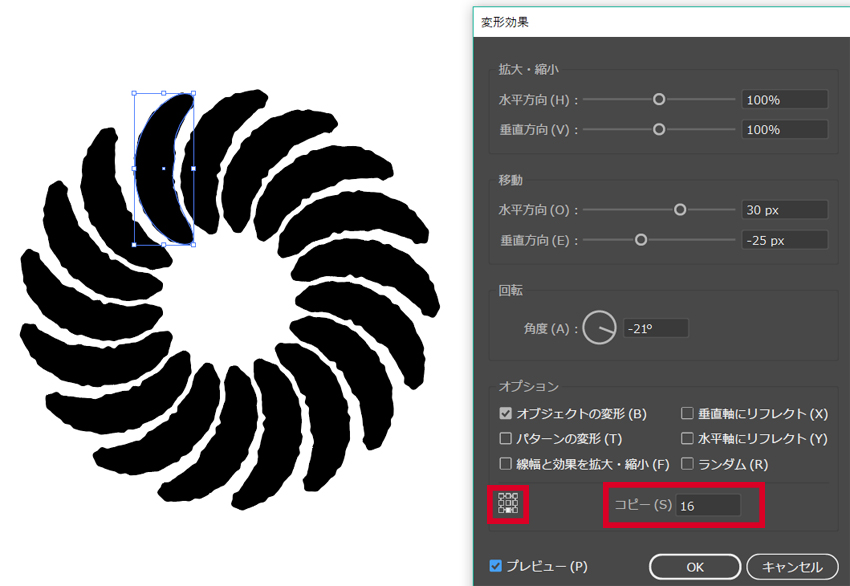
そうしましたらこれを選択し、「効果」から「パス変形」→「変形」をクリック。


変形効果のパネルがでますので、まず基準位置を下にします。パネル下部の四角い9マスのアイコンを真ん中の列の上から3番目にチェックするということですね。
そしてその横のコピーを任意の数入力します。コピーは基準となるパスに加えて入力した数値分コピーしますので、16なら17コになります。
基本的にもととなるパスが異なれば入力する「移動」と「回転」の数値が変わってしまいます。プレビューをした状態で数値のところにカーソルをあて、マウスのホイールや十字キーなどで少しずつ位置をうごかすと良いでしょう。

位置が気に入らないときは、アピアランスパネルから、パスを選択後「変形」の項目をクリックすることで調整できます。
ただし「アピアランスの分割」をしてしまうとこれが出来なくなりますので形が決まるまでは要注意です。
Photoshopを使う場合 対称線をつかうのも手
Photoshopはブラシが良いものが多いです。せっかくなのでこれを活かすためにブラシツールを使いたいのですが対称なかたちにできるかが難しいところです。
なので奇麗な獅子文様にするために対称線をつかってみます。オプションバーの![]() ちょうちょのアイコンです。
ちょうちょのアイコンです。

ちなみにキャンパスは800×800pixelにしています。
ブラシツールを選択しているとオプションバーに対称線のアイコンがでます。
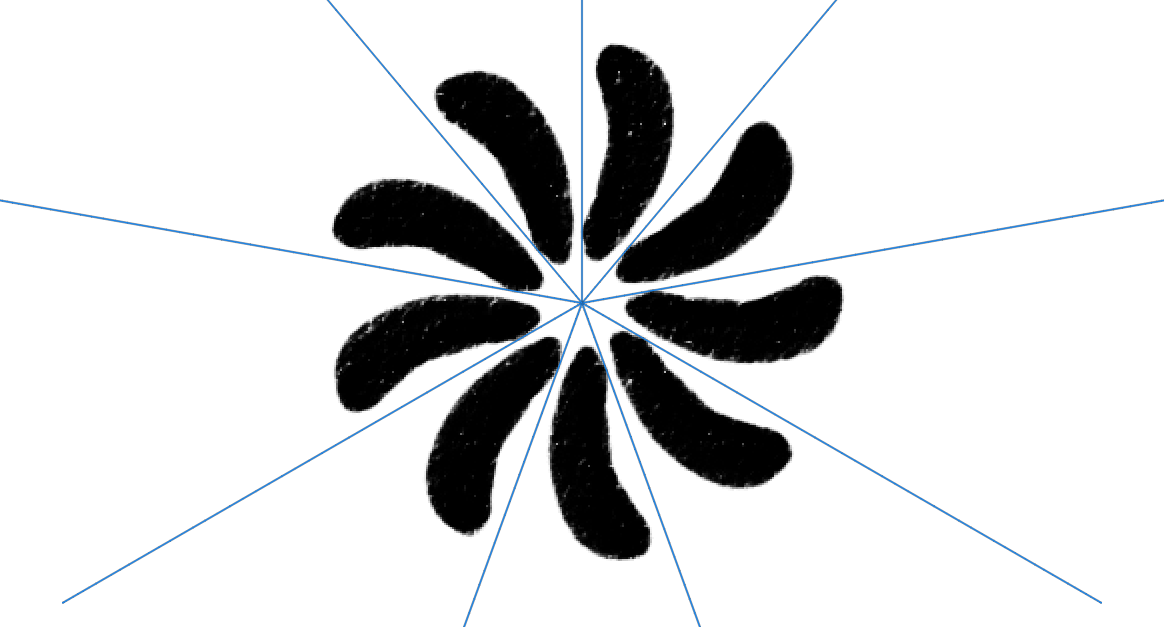
これをクリックするとさまざまな対称線が使えるわけですが、今回は「放射状」を選択してみます。

放射状の線を基準にブラシを動かすと自動で描画されます。
これを利用することで手書き風の獅子文様が作れるわけです。

出来上がった文様はパターン登録することもできます。ただこの方法ですと12本の放射線が最高になってしまいます。
もし増やしたい場合は、描画する獅子文様を細くしたうえで、対称線自体を回転させる必要があります。