Photoshop写真だけでアニメーションを作る
Photoshopで複数の写真を使いGIFアニメーションを作ります。アニメーションは2枚以上画像があれば作ることが出来、ストップアニメーションのようにコマ送りにしてアニメーションの作成ができます。
まずはアニメーションに利用したい写真を複数選びそれぞれをレイヤーに設定します。
一コマにつき一レイヤーを割り当てる感じです。これが下準備となります。
タイムラインパネルからフレームあアニメーションを作成
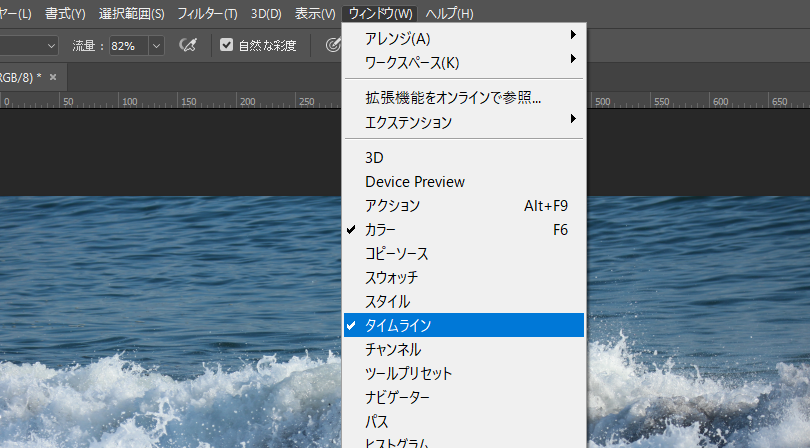
まずメニューバーから「ウィンドウ」→「タイムライン」を開きアニメーションを作るパネルを展開します。

タイムラインのパネルがでましたら、今回は写真の組み合わせでアニメーションをつくるので、タイムラインパネルの真ん中の「ビデオタイムラインを作成」のところのメニューから「フレームアニメーションを作成」にしておき、アニメーションを設定するレイヤーを確認したらそこをクリックします。
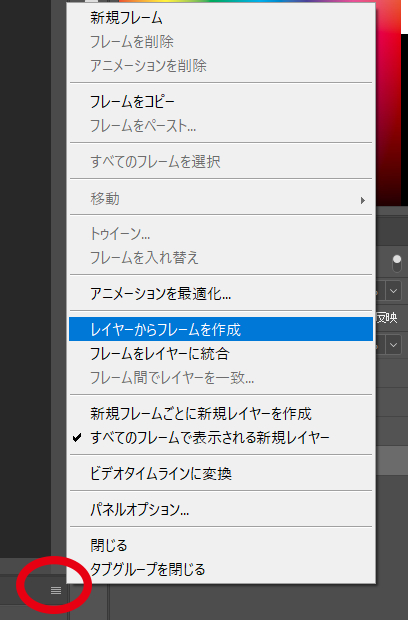
 次にパネルのメニュー(右端のアイコン)をクリックして「レイヤーからフレームを作成」を選択します。
次にパネルのメニュー(右端のアイコン)をクリックして「レイヤーからフレームを作成」を選択します。
 これによりレイヤーパネルに表示されているサムネイル画像がずらっとタイムラインのパレットに並びます。
これによりレイヤーパネルに表示されているサムネイル画像がずらっとタイムラインのパレットに並びます。
広告
フレームの編集作業に入る。
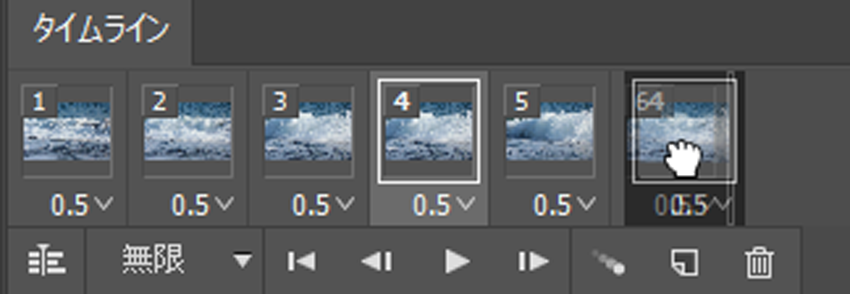
レイヤーが複数あればパネルの下部にある再生のコマンドを押すことで、左から右にとアニメーションがずらっと動きます。

せっかくGIF形式でアニメーションを作成したのならば、再生メニューの横にある再生回数の変更メニューを選び「無限」にしておくとよいかもしれません。また表示画像と次の画像への移行時間にディレイ(遅延)を掛けることが出来ます。
上画像のサムネイル下にある「0.5」の数値はディレイの時間を指します。サムネイルの下部をクリックすると任意の秒数が設定できます。それぞれのコマで別の数値を入れることも可能です。
再生回数もディレイ秒数も「その他」を選ぶと自分の好きな数値で設定できます
作成されたコマは簡単に複製することができます。メニューアイコンの「選択したフレームを複製」アイコンを複製するコマを選択した状態でクリック。すると新たにコピーされたコマが出現されます。
また作成したコマは「ドラッグ&ドロップ」で容易に移動可能です。白い線のようなものが見えたらそこに移動することを指しています。

同じ要領で要らないコマをゴミ箱のアイコンにドロップするとコマを削除することもできます。
広告
GIFとして保存する
アニメーションが定まったら保存するだけです。
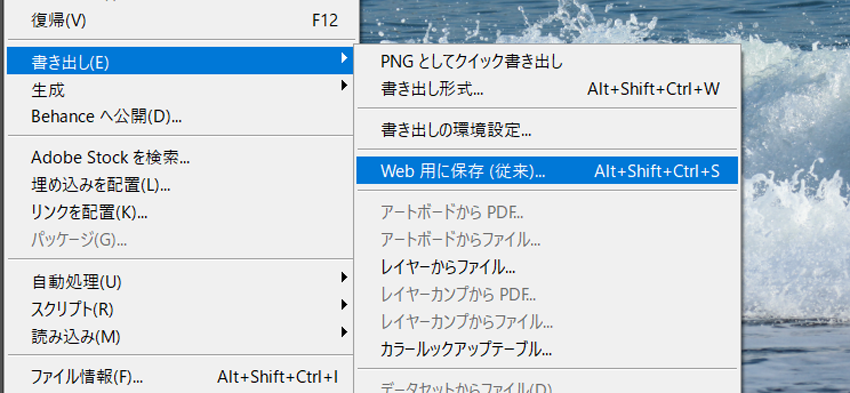
保存はまずメニューバーの「ファイル」から「書き出し」を選択し「Web用に保存(従来)」を選択して保存用のパネルを出します。

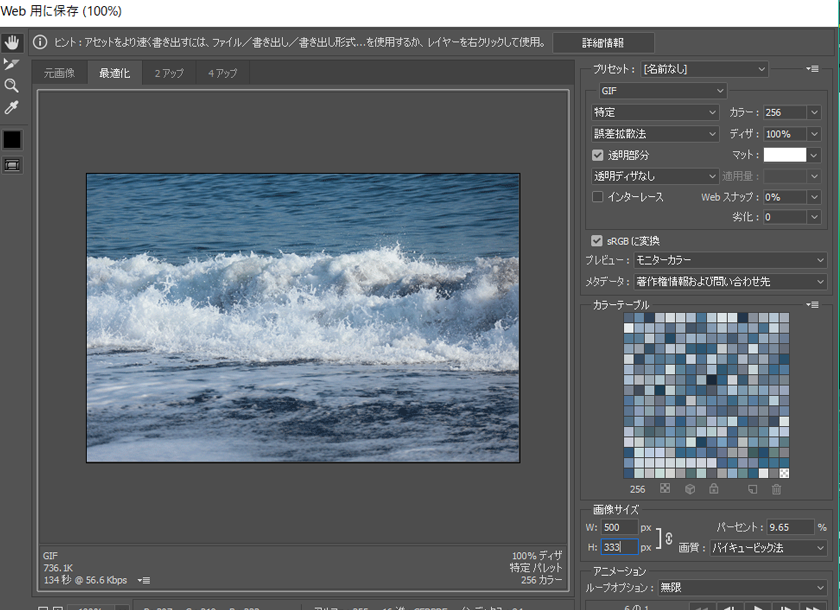
保存用のパネルが出てくると思いますのでパネル上部のタブから「最適化」をとりあえず選んでおきます。

ファイルがGIFになっていることを確認出来たらこのまま保存します。またこの画面で「画像サイズ」の変更ができます。大きな画像だとフレームの動きが鈍いことが多々あります。
完成したのがこちらになります。