イラストのカラーバリエーションを追加するなら新しくなったオブジェクト再配色で
この前の大きなアップデートでillustratorの「オブジェクトを再配色」がだいぶ変わりました。
カラーテーマピッカーから、画像やイラストをチョイスするだけで自動で別色に配色をしてくれます。
AIを用いた大型アップデートのひとつといえるでしょう。
自動配色もそうなのですが、全体的にユーザーインターフェースが改善されたように思えます。
再配色機能の実用性はどのようなものでしょうか。
イラストのテーマカラーは揃えやすくなった
あるイラスト群の色合いを統一したいとき、オブジェクトを再配色機能を使うことでよりストレスなく変更することができるようになります。

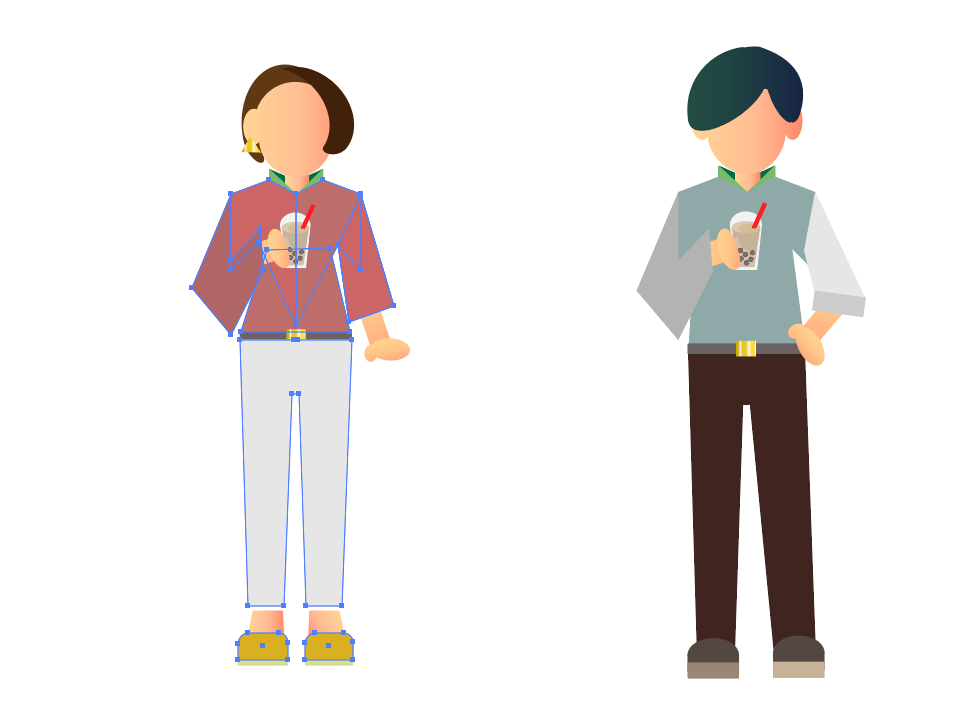
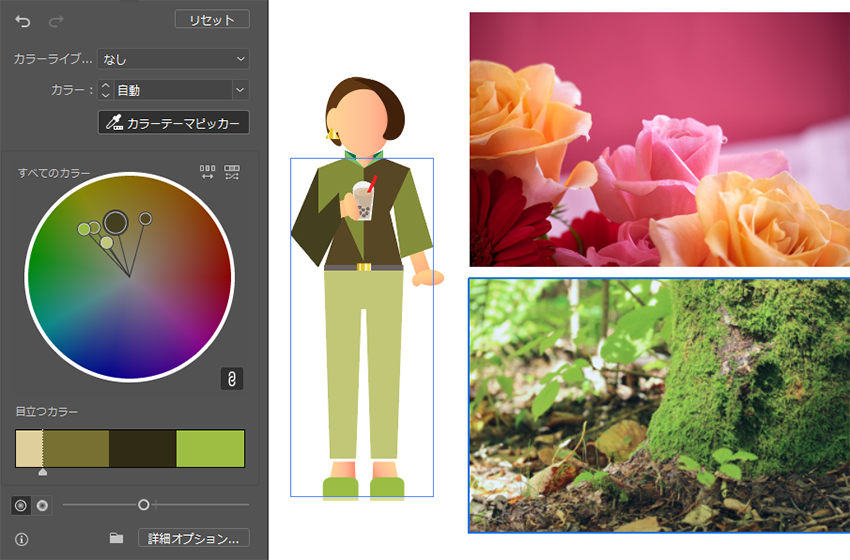
たとえば上記のイラストの場合、右の男性の衣服のカラーテーマ(全体の色味)を左の女性の服に反映させてみます。
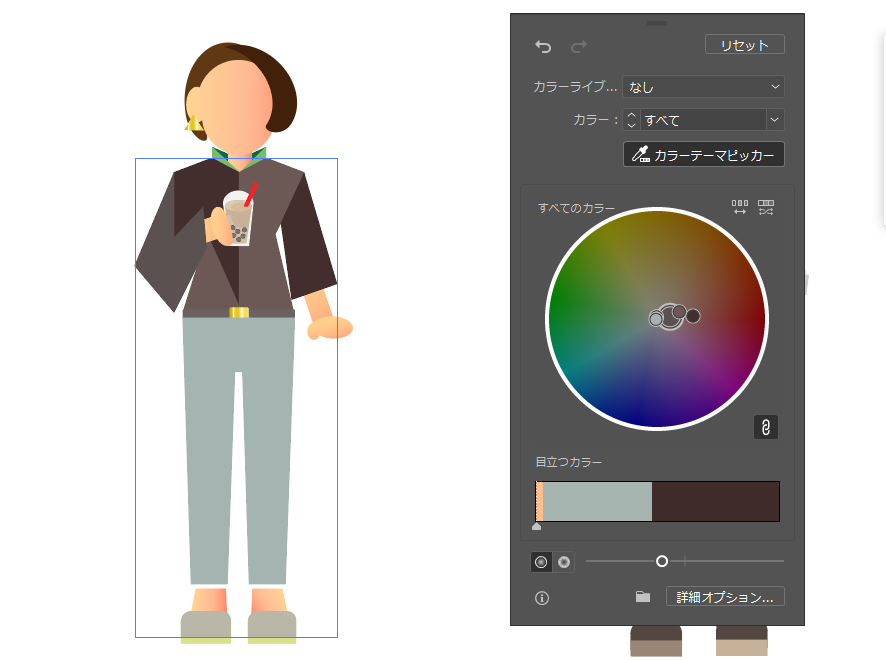
女性の服の部分のみをグループ選択ツールなどで選択し、コントロールパネルから「オブジェクトを再配色」、あるいは「編集」→「カラー編集」からオブジェクトを再配色で、再配色の操作パネルが表示されます。
いろの置き換えを行いたいオブジェクトを選択している必要があります。

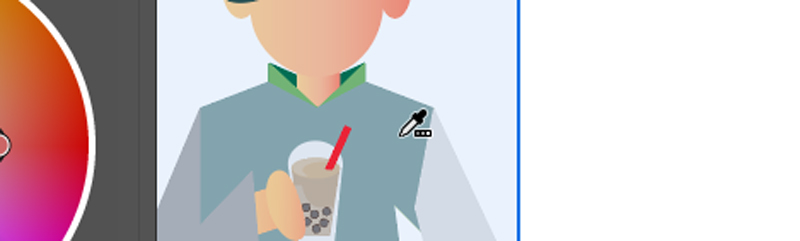
パネルにある「カラーテーマピッカー」をクリックし男性のイラストにカーソルをもってゆくと

イラスト全体が青く選択された状態になります。これをクリックすることで、再配色されるアートワークが変化します。

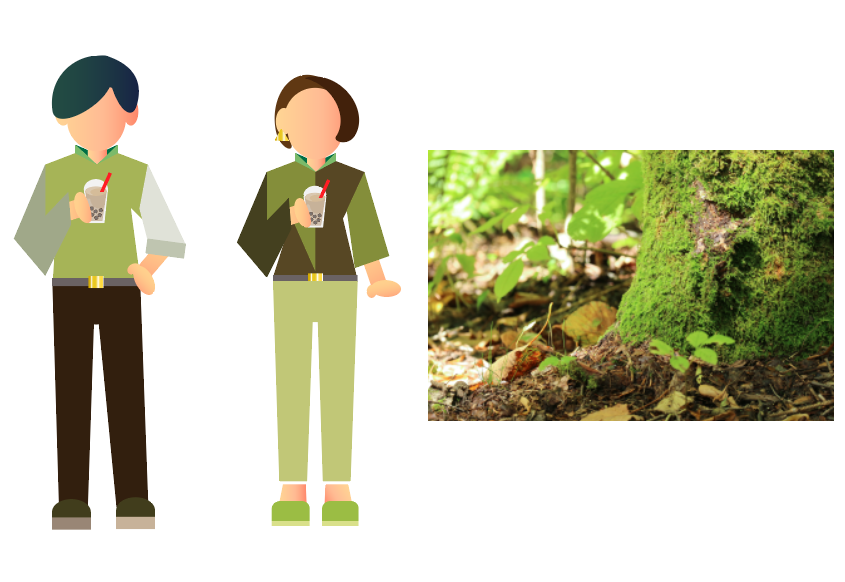
男性が来ていた服の色味が、女性のものにも反映されました。
カラーの置き換えは自動で行われますが、「目立つカラー」のスライダーを動かすことで多少の調整ができます。
もともと男性のイラスト全体が反映されますので、肌の部分の色などが再配色後に影響してしまいます。
そういうときに目立つカラーの編集をするといいかもしれません。
画像を参照したカラーの統一はコツがいる?
カラーテーマピッカーは画像も参照しカラーの再配色をしてくれます。
先ほどと同じように服を選択し画像にピッカーをあてクリックすると、チュラルなグリーンを中心とした色味に変更されます。
下の木の画像を参照したのはすぐにお気づきになることでしょう。

うえの薔薇の画像で行った場合も写真の雰囲気にあったカラーに置き換わっているのがわかります。

ただ写真での採色は、カラーテーマピッカーで選択するまでわからないことが多く。写真に使われている色がかならずしも配色されるとは限らないようです。カラフルなお菓子や町中の写真などはかえって思った雰囲気にならない場合があります。
同じプロジェクト内に参照する画像があり、その色味とイラストを揃える場合は有用となります。
画像を用意する手間はありますが、写真からカラーテーマや配色のイメージが付く人は大いに活用できる機能かもしれません。

イラストによっては使われる色を少なくし全体のイメージと符合させる必要があります。配色したカラーをランダムに変更するものありますので、じっくりとカラーバリエーションの試行錯誤できます。
カラー数を制御して色相をかえてみる
再配色後カラーを制御することでアートワークの色合いに検討がつきやすくなります。
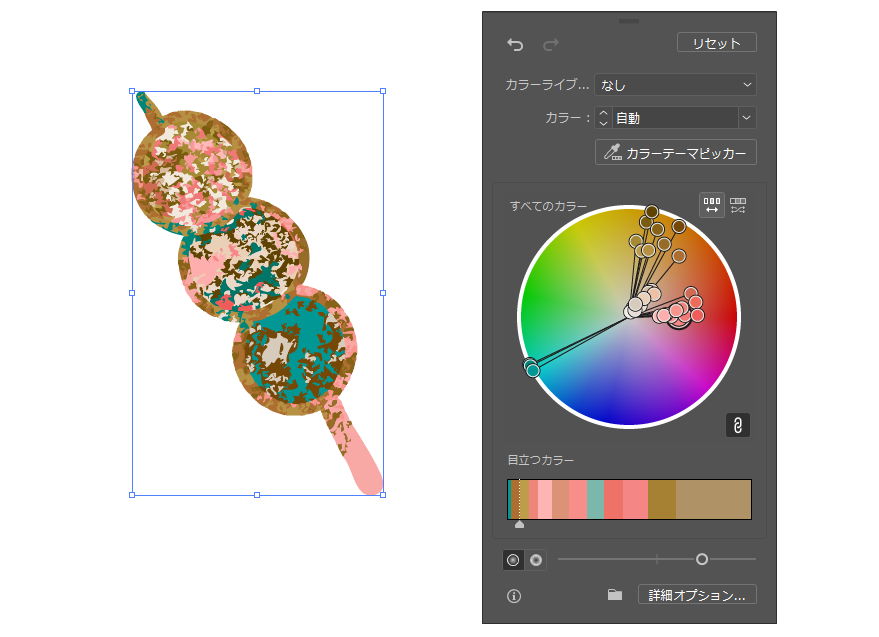
とくにパスが多く使用されている色が多いと再配色がうまくいかない場合が多いです。

デフォルトでは「カラー」が自動になっており置き換えの色が多いととんでもないことになるアートワークもあります。
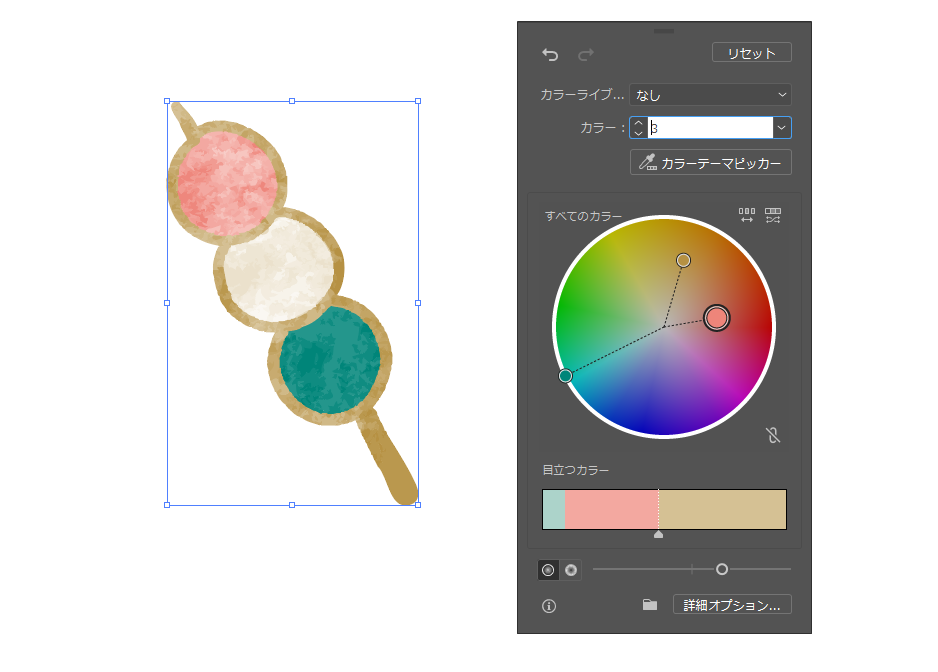
その際はカラー数を減らすことで、カラーイメージを編集しやすくすることが可能です。

カラー数は減りますが、パスや透明度の情報は変わらないため細かなアートワークでも簡単に色味を変更できます。

パスや色味の多いイラストを再配色するときはカラー数を少なめにすることで、カラーテーマピッカーでの再配色が安定してくる場合が多いです。
カラーの減色やランダムな再配色などは以前からありましたが、このたびのアップデートで操作パネルが従来より改善されたと思います。ユーザーがよく利用していたものがきれいにまとめられたというような印象を個人的にはうけています。
カラーテーマピッカーを使用した再配色もより直観的なデザインの編集を可能にしますので積極的に使用してゆきたいですね。