レイヤーを使った写真合成
特定の写真を複数使って画像を合成することもPhotoshopの得意分野となっています。
この場合レイヤーを利用した画像の合成がもっとも容易かつ汎用性の高いものとなるでしょう。レイヤーについてはこちらで確認してください。
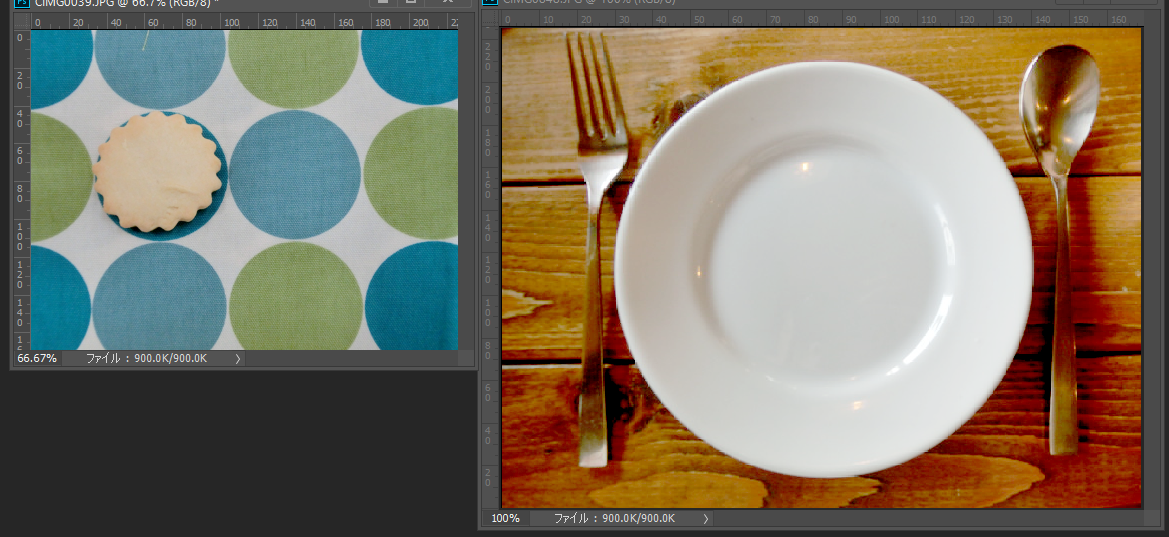
とりあえず複数の画像を用意しました。

複数の画像をPhotoshopで開いたうえで、メニューバーの「ウインドウ」から「レイヤー」のパネルを表示させます。
これが画像合成の下準備です。以下個別の合成方法となります。
画像の一部を選択してマスクする画像合成
レイヤーパネルを見てみると下部にアイコン群が並んでいます。![]() ←これですね。このうちレイヤーマスク
←これですね。このうちレイヤーマスク![]() というのが画像合成の肝となる機能です。
というのが画像合成の肝となる機能です。
ここでのマスクは「隠す」という意味合いを持ちます。風邪予防のためのガーゼマスクではなく、プロレスのレスラーがする覆面のほうのマスクです。
このマスクは上レイヤーの画像で下レイヤーの画像を隠すという機能ということを理解してください。
実際に画像合成してみます。まず移動ツールでマスクに利用したい画像をつかみドラッグしてマスクを掛けたい画像にドロップします。できない場合は画像のレイヤーが背景になっていないか確認してください。もしなっていれば横の「南京錠」のボタンをクリックして解除しましょう。
 今回は皿の上にクッキーをのせた合成画像を作りたいので、クッキーの画像を皿の画像にドロップします。
今回は皿の上にクッキーをのせた合成画像を作りたいので、クッキーの画像を皿の画像にドロップします。
画像のうちクッキーのみ選択してマスクにしたいため、各「選択ツール」を利用してクッキーに選択範囲を指定してください。これによりPhotoshopの効果は選択した部分のみに効果を及ぼします。上画像では波線で囲まれているところが選択範囲です(初期設定)
さてこの状態でマスクに利用したい画像のレイヤー(クッキーのレイヤー)を選択しマスクを設定してください。レイヤーパネルの![]() をクリックです。するとそのレイヤーのうち選択範囲に指定した画像部分(クッキー)だけが表示されます。
をクリックです。するとそのレイヤーのうち選択範囲に指定した画像部分(クッキー)だけが表示されます。
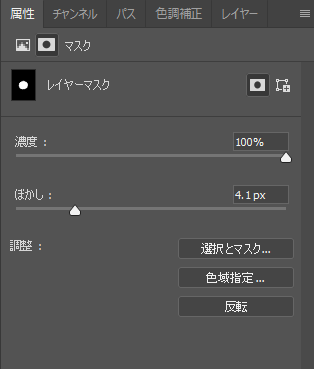
この状態でレイヤーパネルのマスクの表示をクリックすると、詳細を設定できます。
 濃度はマスクの画像反映度を表しています。ぼかしはそのマスクされていない部分とされている部分の境界をぼやかす設定で、pxの値が大きいとよりぼやける範囲や量が多くなります。
濃度はマスクの画像反映度を表しています。ぼかしはそのマスクされていない部分とされている部分の境界をぼやかす設定で、pxの値が大きいとよりぼやける範囲や量が多くなります。

あとは不自然のないようにレイヤーを指定して「色調補正」や調整フィルターの作成。レイヤーをダブルクリックし、レイヤースタイルからドロップシャドウなどの効果を適用します。
画像では「焼きこみツール」を利用してクッキーに影や焼きムラをつけています。
広告
グラデーションツールを用いたマスク合成
グラデーションツール![]() とは、画像に複数指定した色をこまかな段階にわけて表示させるものです。ようはグラデーションを掛けられる便利機能です。同じAdobeのIllustratorでもよく使われる機能なのですが、今回はマスクの補佐として利用します。
とは、画像に複数指定した色をこまかな段階にわけて表示させるものです。ようはグラデーションを掛けられる便利機能です。同じAdobeのIllustratorでもよく使われる機能なのですが、今回はマスクの補佐として利用します。
このグラデーションを用いて、徐々に画像が合成されるような作りにします。
フェードアウトしていくような雰囲気ですね。
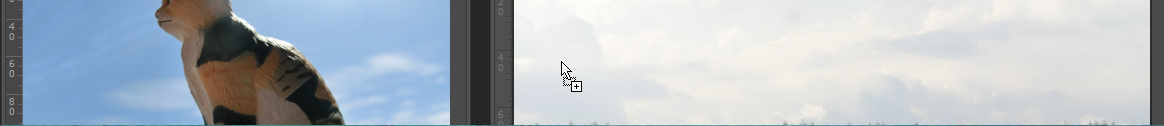
まず画像を複数用意。そのうちマスクとして利用したいものをドラッグしてマスクを掛けたい画像レイヤーに移動させます。
このとき画像の大きさを合わせておくといいかと思われます。
※上では猫の画像を右の風景の画像にドロップします。
 レイヤーのマスクを選択してグラデーションツール
レイヤーのマスクを選択してグラデーションツール![]() を選択します。
を選択します。
このとき描画色と背景色![]() が「黒・白」になっていることを確認してください。濃い色と薄い色のグラデーションが無ければうまくフェードアウトするような画像合成ができないためです。
が「黒・白」になっていることを確認してください。濃い色と薄い色のグラデーションが無ければうまくフェードアウトするような画像合成ができないためです。
グラデーションツール選択状態で画像を上下一方向にドラッグします。
するとマスクに使用したレイヤー画像が下に行くほど薄れてゆく描写ができます。グラデーションの設定は何度でも行え、そのドラッグの長さや方向でグラデーションの範囲等が変わります。

濃い色(黒)がマスク画像を覆うことで画像合成にフェードアウトのような効果を出すことができます。
ちなみに描画色を黒にしてブラシツール等でマスク画像をなぞるとその部分だけマスクの効果が隠され、したレイヤーの画像が見えます。

もとに戻すときは白いブラシでなぞるとマスクが復旧します。